Erstellung eines Storyboards
Der Autor dieses Tutorials ist T. Skaarup.
Dieses Tutorial wurde mithilfe des AKVIS Sketch Plugins im Adobe Photoshop erstellt.
Filme, Fernsehwerbung, YouTube-Videos, Musikvideos, Theateraufführungen und andere Produktionen, die eine ausführliche Planung benötigen, nutzen oft sogenannte „Storyboards“. Storyboards ähneln sehr einfachen Comics, die die Handlung darstellen – mit einigen wichtigen Unterschieden.
Storyboards:
- Berücksichtigen den Blickwinkel der Kamera oder des Publikums. Der Ort und die Bewegung der Kamera ist dargestellt. Dies hilft dem Kameramann dabei die Kameraführung zu planen. Außerdem hilft es bei der Entscheidung, ob ein Kran, Schienen, ein Hubwagen oder ein Stabilisator benötigt werden.
- Berücksichtigen die benötigten Bewegungen von Schauspielern oder Requisiten. Dadurch wird dem Regisseur geholfen, ohne Worte eine Geschichte darzustellen. Storyboards können, wenn sie richtig genutzt werden, ein sehr mächtiges Werkzeug sein.
- Führen den Dialog auf, der in der Szene gesprochen werden muss. Sie helfen dabei festzulegen, was für die Szene notwendig ist und verhindern Fehler, wie etwa die Schauspieler einen Dialog führen zu lassen während sie rennen, klettern, tanzen etc.
- Sind in Schwarz-Weiß. Farben werden nur dann verwendet, wenn es (für die Geschichte) absolut notwendig ist, dass ein Objekt eine bestimmte Farbe hat. Wird die Farbe nicht gezeigt, bedeutet dies mehr Freiheiten für die Kulissenbauer, Kostümdesigner, Requisiteure und andere.
- Haben eine niedrige Auflösung. Die Bilder sollten die Handlung der Szene klar darstellen, aber das Storyboard-Bild sollte die Geschichte selber nicht dominieren. Übersichtliche und schlichte Bilder sind am besten.
Die Verwendung von AKVIS Sketch kann die Herstellung eines Storyboards drastisch vereinfachen und beschleunigen, indem niedrigauflösende Fotos verwendet werden um die Storyboard-Szenen zu erstellen.

-
Schritt 1. Erstellen Sie einen Plan der notwendigen Orte, Szenen, Bewegungen und des Dialoges Ihrer Geschichte. Sobald Sie sich entschieden haben, welche Geschichte Sie erzählen wollen, versuchen Sie diese auf unbewegte Bilder zu reduzieren – überlegen Sie sich erst danach die Bewegungen. Versuchen Sie die Geschichte, so wie sie die Zuschauer nachher sehen sollen, auf einer geradlinigen Zeitleiste anzuordnen. Es kann hilfreich sein, eine leeres Storyboard-Template zu verwenden, um Skizzen anzufertigen. Ihnen wird auffallen, dass Sie die Art, in der Sie Ihre Geschichte erzählen, verändern, wenn Sie mit einer Digitalkamera Fotos machen, um die wichtigen Szenen durchzuspielen.
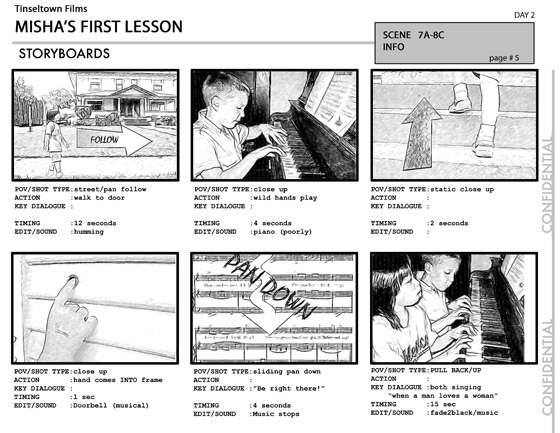
Nachfolgend finden Sie einige Fotos (in der Reihenfolge, in der sie gemacht wurden) von zwei Freunden, die sich nach der Schule treffen wollen, um Klavier zu spielen.

-
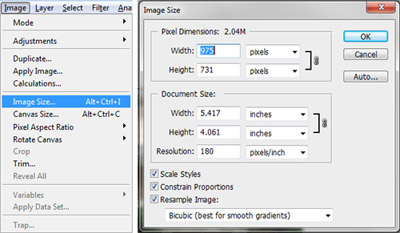
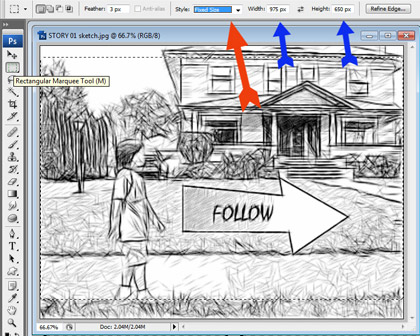
Schritt 2. Öffnen Sie die einzelnen Fotos in Adobe Photoshop. Komprimieren Sie die Bilder nun auf eine kleinere Größe (etwa 20% der Originalgröße). In diesem Fall bedeutet das eine Breite von etwa 975 Pixeln (Bild -> Bildgröße...). Es wird deshalb komprimiert, damit weniger Details sichtbar sind, diese würden nur vom Kern der Szenen ablenken.

-
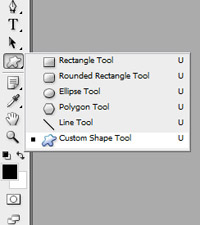
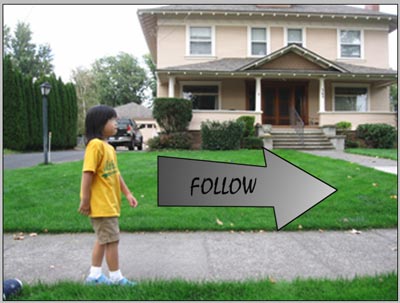
Schritt 3. Erstellen Sie eine neue Ebene und fügen Sie, falls notwendig, Richtungspfeile und Text hinzu. Die Pfeilformen finden Sie beim Eigene-Form-Werkzeug. Öffnen Sie das Eigene-Form-Werkzeug.

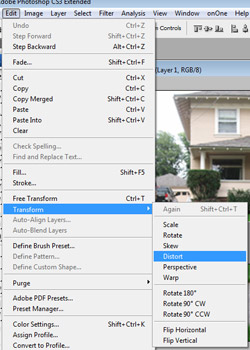
Die Menüleiste zeigt nun die aktuell ausgewählte Form. Klicken Sie auf das kleine Drop-down-Menü neben der Form: Beschriftung. Suchen Sie sich einen der Pfeile aus. Setzen Sie die Vordergrund-Farbe auf ein neutrales Grau. Zeichnen Sie den Pfeil mithilfe des Eigene-Form-Werkzeugs. Um die Spitze des Pfeiles ein wenig schmaler und unsymmetrisch zu machen verwenden Sie den Dialog unter Bearbeiten -> Transformieren -> Verzerren.

-
Schritt 4. Setzen Sie die Vordergrund-Farbe auf Schwarz. Nutzen Sie das Text-Werkzeug, um auf dem Pfeil das Wort „verfolgen“ zu schreiben. Nehmen Sie hierfür einen Handschriften-Schriftsatz wie z.B. Mistral. Reduzieren Sie die beiden obersten Ebenen, sodass der Pfeil zusammen mit dem Text auf einer Ebene liegt.

-
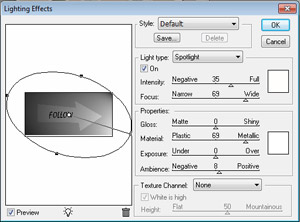
Schritt 5. Wenden Sie einen Lichteffekt auf diese Ebene an: Filter -> Renderfilter -> Beleuchtungseffekte....

Überprüfen Sie, dass die Vordergrundfarbe noch immer Schwarz ist. Fügen Sie nun einen Rahmen um den Pfeil hinzu, indem Sie eine 3 Pixel große Kontur verwenden: Bearbeiten -> Kontur füllen... Licht und Schatten geben dem Pfeil ein handgezeichnetes Aussehen und heben ihn vom Hintergrund ab.
Reduzieren Sie das Bild auf eine Ebene.

-
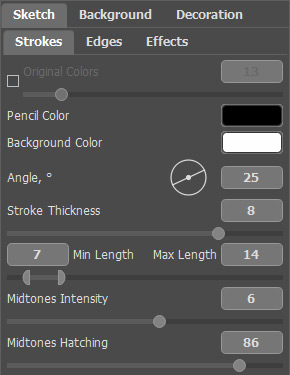
Schritt 6. Verwenden Sie AKVIS Sketch, um das Bild in eine Schwarz-Weiß-Skizze umzuwandlen (Filter -> AKVIS -> Sketch). Verwenden Sie die folgenden Einstellungen:

Beschriften Sie auf diese Art auch die restlichen Bilder und wandeln Sie diese um. Speichern Sie die dabei entstehenden JPEG-Bilder unter einem aussagekräftigen Namen, um sie später leicht wiederzufinden.

-
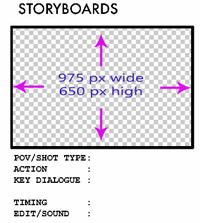
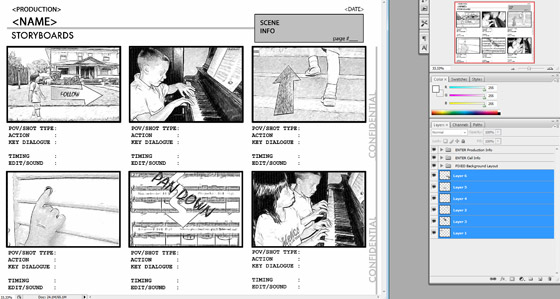
Schritt 7. Öffnen Sie das AKVIS Storyboard Template in Adobe Photoshop. Speichern Sie es unter einem neuen Namen, damit Ihre Änderungen das Original nicht verändern.
Die Platzhalter für die Skizzen im Template sind 975 Pixel breit und 650 Pixel hoch.

Sie können das Auswahlrechteck-Werkzeug mit einer festen Größe verwenden, um die exakte Größe des Templates auszuwählen. Öffnen Sie eine der fertigen Skizzen und kopieren Sie eine Auswahl in der gleichen Größe wie das Template. Kehren Sie danach zum Template zurück und fügen Sie das Bild auf einer eigenen Ebene ein. Verschieben Sie es ans Ende der Ebenenliste.

Kopieren Sie jede der Skizzen auf eine eigene Ebene ins Template. Achten Sie darauf, dass diese am Ende der Ebenenliste liegen.

-
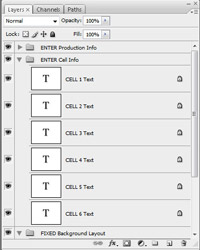
Schritt 8. Fügen Sie, sobald alle Skizzen platziert wurden, die notwendigen Informationen hinzu, um die Szene zu vervollständigen. Öffnen Sie den ENTER Production Info und den ENTER Cell Info Ordner und doppelklicken Sie auf das Text-Icon, um die Szenen-Informationen zu verändern.

Mit Storyboards wird Ihnen sehr viel Zeit und eine monströse Menge an Stress erspart werden, wenn Sie einen Film, eine Fernsehwerbung, ein Musik-Video ein Youtube-Video oder ein Theaterstück planen.
