Color Matters: Science: Color Systems
The color systems used by scientists and artists are entirely different. An artist will mix blue and yellow paint to get a shade of green; a scientist will mix green and red light to create yellow. The printed page in a magazine is yet another system.
Before you read any further, let's separate the two different kinds of color in the world. First, there's the color you can touch, such as the skin of an apple or a painted wall. These colors are part of the surface of an object. Next, there's the color you can't touch, such as a beam of red light and the colors produced by your computer monitor. Colors generated by light are part of one color system. The tangible colors which are on the surface of objects or on the printed page are another color system.
The following illustrations and descriptions define the different color systems.
The RGB Color System

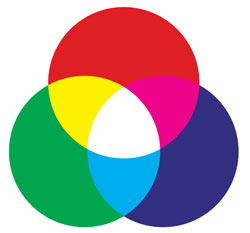
Scientists recognize the light primaries of red, green and blue. When combined, red and green light rays produce yellow, blue and green produce cyan, red and blue produce magenta. Red, green and blue mix to create white (light). Link to "How the eye sees color" for more information on the "additive" definition of light.
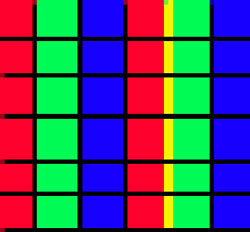
This color model is used in computer monitors, television sets, and theater. If you put your eye up against your television screen you might something like the illustration below.

Red, green and blue dots of light are creating the image. Where red and green overlap, you'll see yellow.
This system applies only to devices employing light, such as computer monitors and television sets.
Red Yellow Blue



Primary Colors | Secondary Colors | Tertiary Colors
Most artists recognize red, yellow and blue as the 3 basic primary colors. These primaries are the pure colors which can not be created by mixing any other colors. Secondary hues are the result of mixing any of the two primaries. Tertiary colors result from mixing the secondary hues.

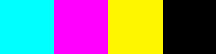
In the print industry, cyan, magenta, yellow and black are used as the primary colors. When you mix all the colors, the result is gray. If you look at a printed page with a magnifying glass you might see something like the illustration below.
