Теория цвета:
Как подобрать гармоничную комбинацию цветов для Web-сайта
В данной статье описывается простой процесс подбора гармоничных сочетаний цветов. А что, как не гармоничное сочетание цветов, важно для создания приятного, радующего глаз Web-узла?
Маленькое замечание: в качестве первичных цветов по художеской традиции упоминаются красный, синий, желтый. Но мы-то с вами знаем, что первичными цветами на самом деле являются красный, зеленый, синий.
В жизни мы часто встречаем людей, которые запросто делают вещи, непостижимые для других. Например, кто-то может овладеть игрой на музыкальном инструменте за несколько дней, а другому приходится на это тратить целую жизнь. Мы едва справляемся с правилами родного языка, а кто-то может свободно говорить на нескольких иностранных. Кто-то прикоснувшись к электрощиту, способен ударить током всех окружающих, а кто-то решает проблему одной левой. Часто встречается мнение, что чувство цвета - нечто врожденное, и этому невозможно научиться. Но на самом деле, при наличии соответствующих инструментов, а также пережив несколько "ударов электротоком", даже дальтоник может научиться подбирать цветовые схемы, которые будут радовать глаз. Так что для всех вас, уважаемые читатели-дальтоники, а также для всех тех, кто бросил посещать занятия в изостудиях, когда узнал, что там не будет нагих моделей, мы публикуем статью о том, как выбирать цвета так же хорошо, как это делает профессионал, опираясь на базовые знания о цвете.
Это синий
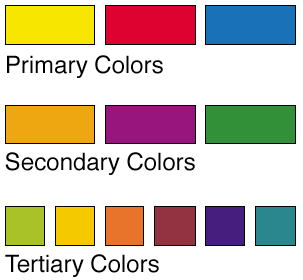
Во-первых, давайте разберемся в терминологии, чтобы убедиться, что вы не потеряете нить рассуждений в процессе чтения статьи. Все мы знаем, что первичными (primary) цветами являются красный, желтый и синий. Для того чтобы получить вторичные (secondary) цвета, мы смешиваем один цвет с другим. Желтый и красный дают нам оранжевый, красный и синий - пурпурный/лиловый, а синий и желтый - зеленый. А что такое третичные (tetriary) цвета? Просто берется первичный цвет и к нему добавляется соседний вторичный. Это означает, что существует шесть третичных цветов (по два цвета от каждого первичного цвета). Рис. А демонстрирует все описанные цвета во всей их красоте.

для начала нужно знать о трех типах цветов.
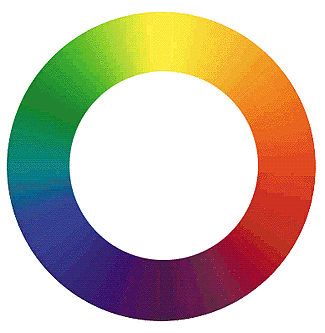
Для того чтобы полностью понять, как эти цвета взаимодействуют друг с другом, лучше всего расположить их по кругу. Такая организация, показанная на рис. В, в мире дизайна называется цветовым кругом. Красиво, не правда ли? Но что действительно впечатляет, это как данный круг будет помогать вам выбирать цвета для вашего Web-сайта.

Подбор цветов с помощью цветового круга
Самый простой способ подбора цветов в цветовом круге - представить себе над кругом равнобедренный треугольник. Цвета, которые окажутся под вершинами - потенциальные кандидаты на использование. (Для тех, кто проспал урок геометрии и черчения, поясняю, вершинами являются точки, где сходятся отрезки, образующие стороны треугольника). Этот тип подбора цветов называется "триадной схемой". Взгляните на рис. С. У нас получаются четыре различных триадных схемы, с которыми уже можно работать. Суть заключается в том, что эти цвета, работая вместе, образуют гармоничную комбинацию цветов.

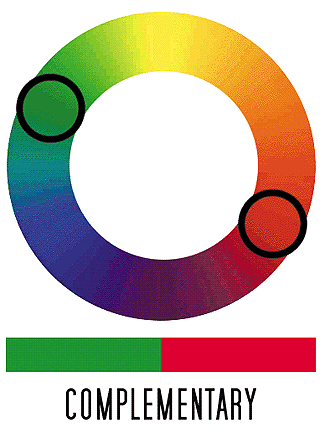
Но триадами не стоит ограничиваться. Можно выбрать и комплиментарные (complementary) цвета, т.е. те цвета, которые расположены в круге прямо напротив друг друга - например, красный и зеленый. Они называются комплиментарными/дополняющими потому, что, будучи помещенными рядом, они делают друг друга ярче и живее, см. рис. D.

Различные варианты
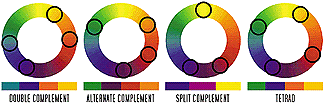
На этом этапе мы уже можем приступить к более сложным комбинациям. Например, можно взять две пары комплиментарных цветов, что называется "двойной комплемент" (double complement). Скажем, желтый и пурпурный/лиловый, синий и оранжевый. Другой схемой является альтернативный комплемент (alternate complement), когда комбинируется триада цветов с цветом, комплиментарным одному из цветов триады. Зеленый, красно-пурпурный, красный и оранжевый - пример такой комбинации. Также существует "расщепленный комплемент" (split complement), когда берется цвет, его комплиментарный цвет и два прилегающих к нему цвета.
И наконец, вы наверное слышали о тетраде: когда берутся четыре цвета, которые расположены прямо напротив друг друга. Т.е. выбираются 1 первичный, 1 вторичный и два третичных цвета. На рис. Е. Показаны примеры вышеперечисленных схем.

Все семейство
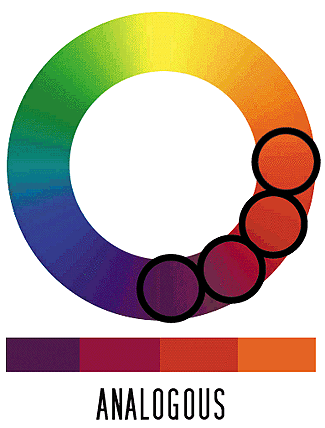
Итак, мы перебрали все возможные комбинации контрастирующих цветов. Теперь обратимся к двум типам схем, где используются родственные цвета - монохроматической (monochromatic) и сходственной (analogous). Монохроматичный набор цветов, как свидетельствует его название, использует один цвет и все его оттенки и вариации. При правильном использовании эта схема может придать Web-сайту аккуратный, чистый вид. Сходственная схема цветов, с другой стороны использует цвета, которые расположены по соседству друг с другом на цветовом круге. Как можно судить по рисунку F. сходственная схема весьма похожа на монохроматическую.

Итак, все вместе
Теперь, когда мы вывалили вам на голову столько комбинаций цветов, считаем своим долгом дать несколько предостережений. Первое и самое главное: цветовые схемы, упомянутые здесь, сами по себе могут и не сработать. Вам по-прежнему придется кое-что поменять в цветах (насыщенность или яркость), чтобы они "ужились". Приведенные здесь схемы - лишь отправная точка, а не вершина мастерства. Ведь, в конечном счете, решающим фактором будет читаемость текста на Web-сайте и его внешний вид (look and feel). Чтобы увидеть, как цвета уживаются друг с другом, дизайнеры советуют воспользоваться любой графической программой, где есть функция "слои", и сравнить различные варианты схем, переключаясь между ними. Например, на рис. G, одни комбинации работают нормально, в то время как другие требуют дополнительной обработки.

Заключение
Хотя выбор цветов является одним из самых наиболее субъективных процессов в мире дизайна, необходимо тем не менее знать теорию, которая определяет выбор одной, а не другой комбинации цветов. Конечно, теория не поможет вам выбрать удачную комбинацию немедленно, но может послужить хорошим маяком. Теперь вам осталось разобраться с электрощитом.
Подробнее!
Теории цвета можно посвятить множество выпусков, но мы опасаемся жалоб со стороны тех, кто ее уже знает. Если вы хотите научиться большему, посетите Web-сайт Color Matters (www.colormatters.com) *. Этот сайт охватывает такие темы, как цвет и Web, цвет и изобразительное искусство, цвет и наука, и даже цвет и еда (непременно почитайте статью о синих спагетти!)
* Статьи ресурса Color Matters (www.colormatters.com) доступны на нашем сайте в английском разделе Articles.