Теория цвета: Более подробный словарь теории цвета
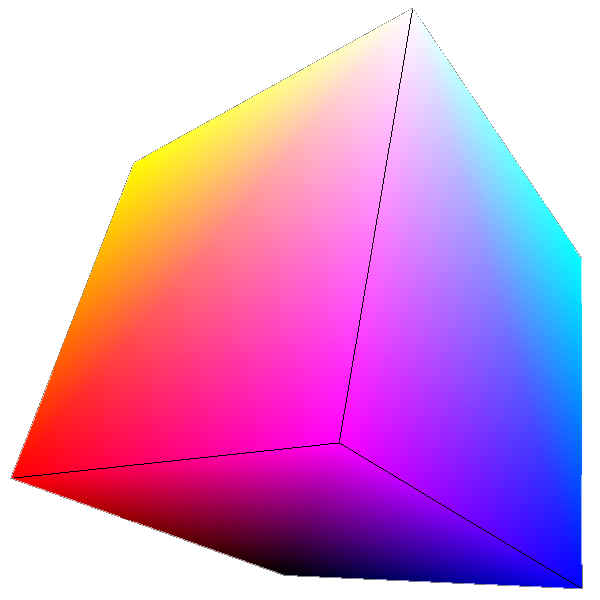
В дополнение к определениям, данным в Словаре теории цвета, теперь мы рассмотрим некоторые термины более подробно. Эта статья повторяет некоторые определения, данные в предыдущей статье, но делает больший акцент на математический и научный подход. Не забывайте также, что все эти идеи базируются на модели Colorcube.
Цвет - это феномен света, вызываемый способностью наших глаз определять различные количества отраженного и проецируемого света. Наука и технология помогла нам понять, как физиологически человеческий глаз воспринимает свет, измерить длины волн света, узнать количества несомой ими энергии. И теперь мы понимаем, насколько сложно понятие "цвет". Ниже мы рассказываем о том, как мы определяем свойства цвета, которые называются "цвет" (hue), яркость ("lightness"), насыщенность ("saturation") и прочие. Хоть данная статья и не претендует на полное описание понятия цвета, мы надеемся, что она вам поможет в нем разобраться.
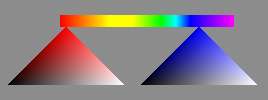
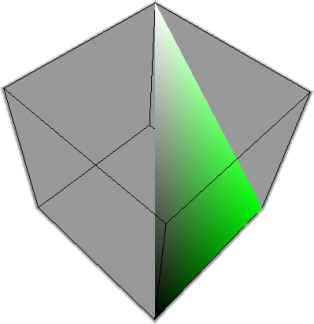
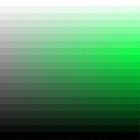
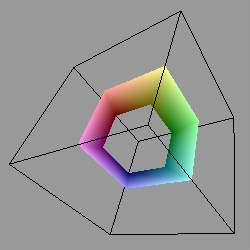
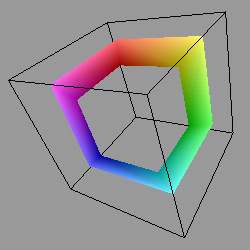
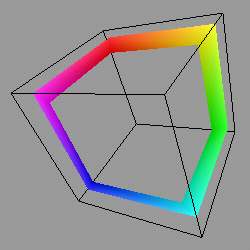
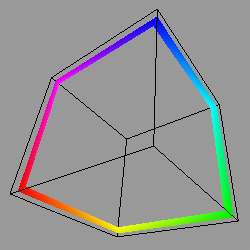
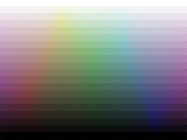
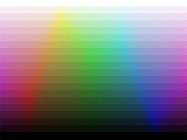
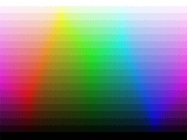
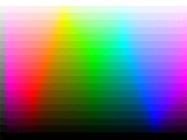
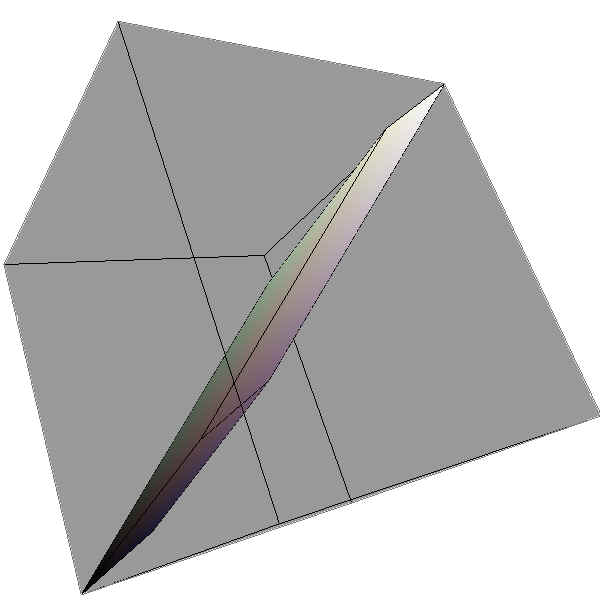
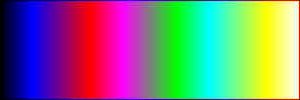
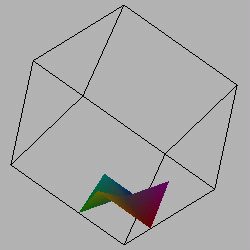
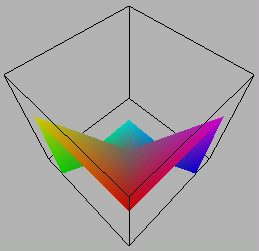
Собственно цвет (Hue): этот термин описывает главную характеристику цвета, которая отличает красный цвет от желтого и синего. Цвет в значительной степени зависит от длины волны света излучаемого или отражаемого объектом. Например, диапазон видимого света находится между инфракрасным (длина волны ~700nm) и ультрафиолетовым (длина волны ~400nm). На диаграмме внизу показан цветовой спектр, отражающий эти границы видимого света, а также две цветовые группы (красная и синяя), которые называются "семействами тонов". Любой цвет, взятый из спектра можно смешать с белым, черным и серым, и получить цвета соответствующего семейства тонов. Обратите внимание, что в семействе тонов присутствуют цвета с различной яркостью, хроматичностью и насыщенностью. Эти особенности иллюстрируются ниже с помощью кубической цветовой модели и 2-хмерных графиков.

  |
  |
  |
  |
  |
  |
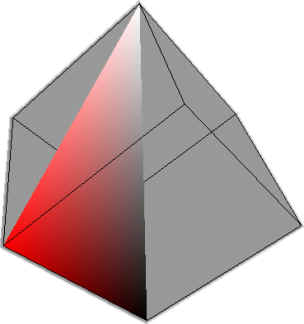
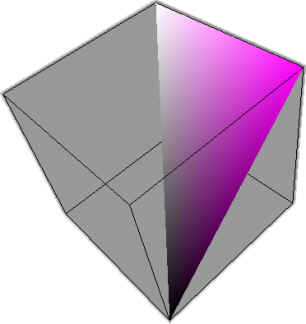
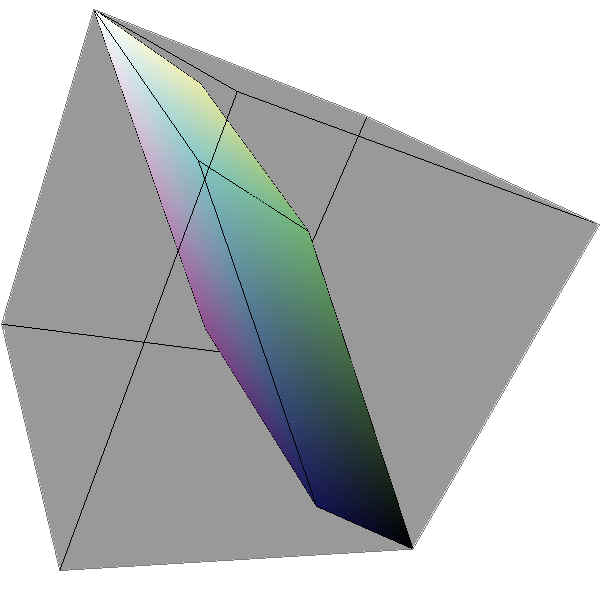
Хроматичность (Chromaticity): высокохроматические цвета содержат максимум собственно цвета с минимальными или нулевыми примесями белого, черного или серого. Цвета, расположенные на внешних гранях цветового куба и не касающиеся белого и черного, обладают максимальной хроматичностью. Иными словами, степень отсутствия примесей других цветов в конкретном цвете характеризует его хроматичность.
Хроматичность, которую часто называют "сочностью", является количеством цвета (hue) в цвете. Цвет без цвета (hue) является ахроматичным, или монохроматичным, и видим как серый. Для большинства цветов, по мере увеличения яркости увеличивается и хроматичность, за исключением очень светлых цветов. Пожалуй, самый простой способ разобраться в этом трудном понятии, это представить себе следующую ниже картинку:
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
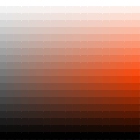
Примечание: иллюстрации показывают, как светлые цвета идут слева направо. Так показано увеличение хроматичности.
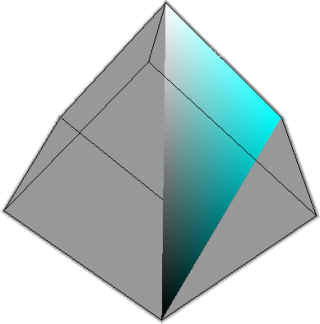
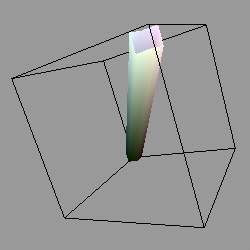
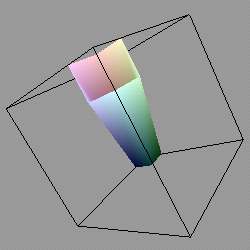
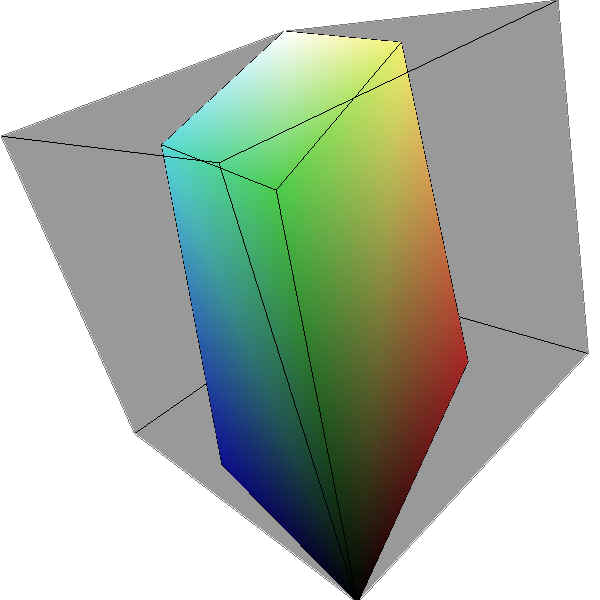
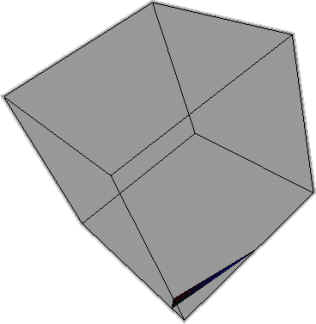
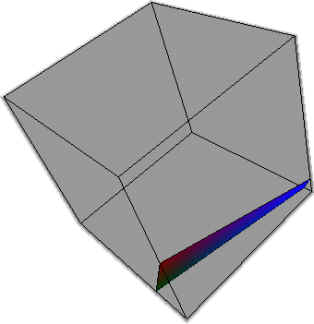
Насыщенность (Saturation): насыщенность, которую также называют "интенсивностью" (intensity) цвета, описывает силу цвета относительно его яркости (value) или яркости (lightness). Иными словами, насыщенность цвета обозначает его отличие от серого при определенной яркости освещения. Например, цвета, близкие к серому, ненасыщенные по сравнению с более светлыми цветами, то есть такими, которые расположены ближе к внешним граням куба.
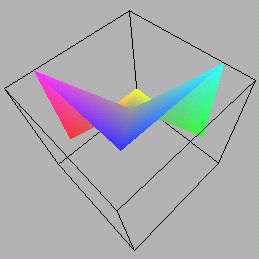
У цвета свойство "живой" или "полный" является ни чем иным, как отсутствием примеси серого или его оттенков. Важно отметить, что насыщенность измеряется вдоль линий одинаковой яркости (value/lightness). Обратите внимание на иллюстрации ниже и выше по тексту, где с помощью графиков и куба демонстрируется понятие насыщенности.
 |
 |
 |
 |
 |
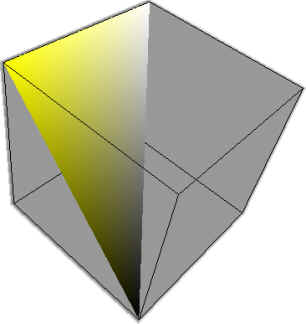
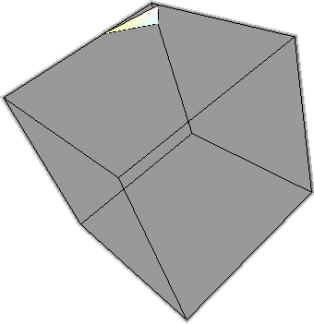
Внимание: Так же, как верхние иллюстрации показывают, как насыщенность увеличивается слева направо, следующая иллюстрация демонстрирует увеличение насыщенности на примере куба.
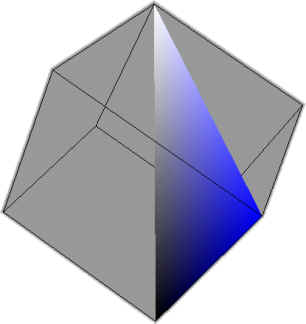
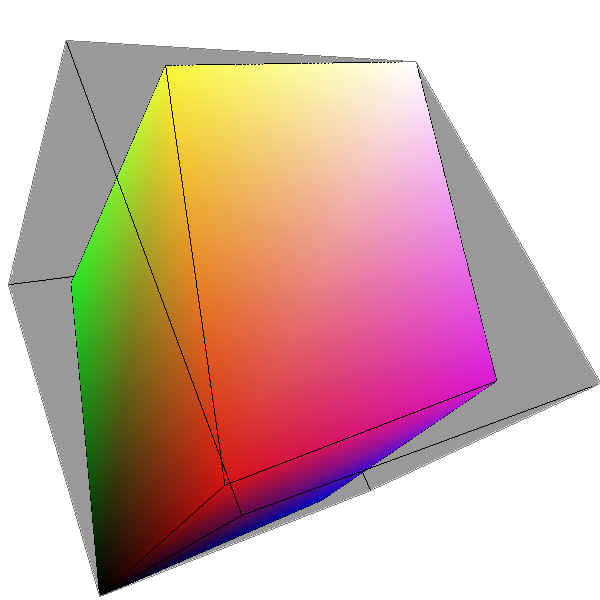
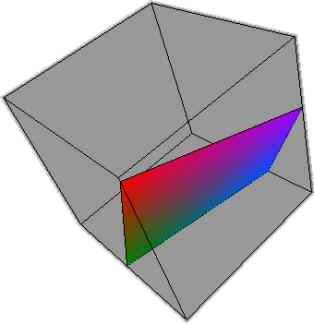
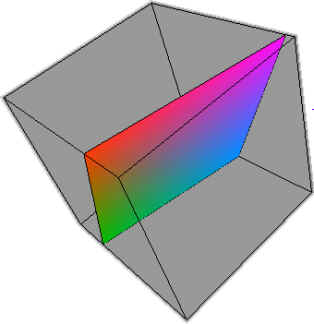
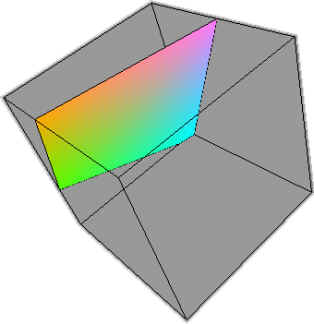
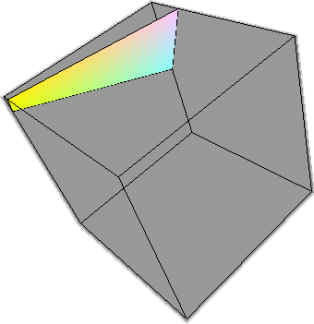
Яркость (Value): яркость (используется термин "value" или "brightness") зависит от количества света, излучаемого цветом. Самый простой способ запомнить это понятие - это представить себе шкалу серого цвета, со сменой черного на белый, в которой содержатся все возможные варианты монохроматического серого цвета. Чем больше в цвете света, тем он ярче. Таким образом, пурпурный - менее яркий, чем небесно-голубой, так как излучает меньше света. Эту шкалу серого цвета можно приравнять к цветной шкале, с помощью того же уравнения, которое используется в телевидении:
Яркость серого цвета = 0.30 Red + 0.59 Green + 0.11 Blue
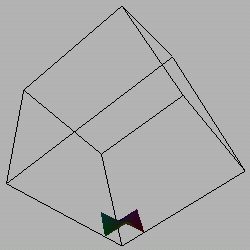
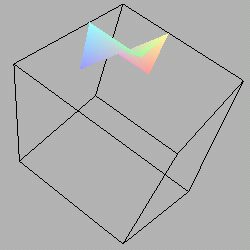
См. иллюстрации ниже, где сопоставляются две шкалы. Рисунки ниже иллюстрируют увеличение яркости в двух- и трехмерных схемах.


 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |  |
Светимость (Luminance): Это измерение цвета относится к яркости (value), но отличается по своему математическому определению. Светимость цвета измеряет интенсивность потока света на единицу площади его источника. Рассчитывается она путем вычисления среднего в группе ахроматичных цветов.
Достаточно сказать, что светимость растет от очень темного до очень светлого (сияющего) и может быть отображена с помощью цветового круга, который показывает все цвета (hue) с одинаковой светимостью. Если к цветовому кругу добавить немного света, мы тем самым увеличим интенсивность света и таким образом увеличим светимость цветов. Противоположное произойдет, если мы уменьшим свет. Сравните, как выглядят плоскости, отображающие светимость, с плоскостями, отображающими яркость (выше).
 |
 |
 |
 |
 |
 |