Новогодние кисти в Photoshop
Холст без кистей бесполезен. Кисть является наиболее часто используемым инструментом в PhotoShop, ведь объект Brush применяется не только в качестве кисточки для рисования, но и определяет способ действия многих инструментов - Clone Stamp, Eraser Tool, Blur Tool, Burn Tool и других.
PhotoShop предоставляет множество настроек инструмента Brush, с помощью которых можно достигать интересных эффектов. Познакомимся с некоторыми из них на примере рисования новогодней атрибутики.
В продажу поступили елки
Для рисования данного новогоднего атрибута понадобится кисть определенной формы. Ничего подходящего в стандартных наборах нет, поэтому придется создавать ее самому.
Для начала нарисуем форму будущей кисти, создадим файл… Стоп! Какого размера должен быть файл для кисти?
Если посмотреть на стандартный набор, нетрудно заметить, что размер кистей, за небольшим исключением, не превышает значения 100 рх.
Круглая жесткая кисть такого диаметра на холсте 10х15х400dpi даст изображение размером около 6 мм. Да, размер кисти можно масштабировать с помощью Master Diameter в настройках или клавиш [ и ] (квадратные скобки). Но любой алгоритм увеличения при больших значениях масштаба дает погрешности. При увеличении такого объекта, как кисть, PhotoShop добавляет полупрозрачные пиксели по краям, чтобы сгладить начинающие выпирать квадраты. Этот принцип получил название «антиалиасинг». В итоге кисть, форма которой изначально была задана небольшого размера, не даст четких краев при увеличении. А «квадраты», которые были отдельными пикселями, все равно выглядят грубо.
Выход: делать кисть большого размера. Погрешности изображения при уменьшении не настолько грубы, как при увеличении, скажем, раз в 10-20.
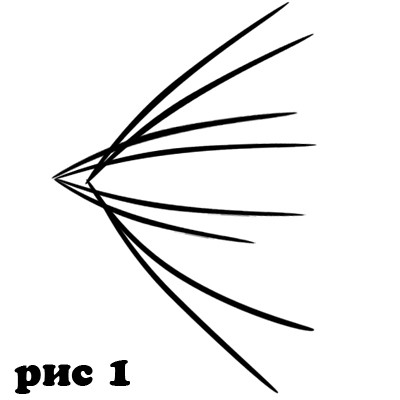
В PhotoShop максимально возможный диаметр кисти 2500 рх. Но это, конечно, экстрим. 400-500 рх вполне будет достаточно. Изобразим нечто, похожее на рис 1. Кто не догадался – это хвоинки на маленьком кусочке ветки. Следует отметить, что форма кисти рисуется в градациях серого. Черный цвет обозначает полностью закрашиваемый участок, белый – полностью прозрачный. Фрагменты кисти, передаваемые различными градациями серого, будут окрашивать холст заданным цветом, но с различной степенью прозрачности. Лучше всего задать подобное изображение, нарисовав его с помощью векторных кривых, которые в PhotoShop традиционно называются путями, а потом выбрать Fill Path из контекстного меню (щелчок правой кнопкой) и залить их черным цветом.

Теперь в пункте главного меню Edit выбираем Define Brush Preset. Программа создаст кисть заданной формы и попросит дать ей название. Если на данном этапе возникли проблемы – посмотрите внимательно, отображается ли векторная кривая? Чтобы функция Define Brush корректно сработала, пути не должны быть активны, т.е. отображаться на экране. Щелкните мышкой в пустом месте палитры Path.
Переходим к настройкам нашей кисточки. Жмем F5 для вызова окна Brushes (или Window -> Brushes).
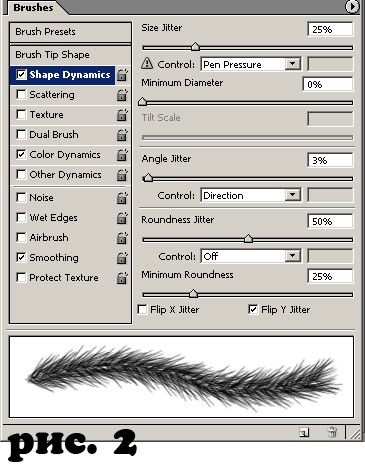
Блок настроек Shape Dynamics: Angle Jitter (букв. «неровность угла»). Этот пакет параметров задает угол поворота кисти в процессе рисования. В выпадающем списке Control выбираем Direction. Это придаст кисти свойство всегда быть ориентированной вдоль направления рисования, будь то векторная кривая или штрих «от руки». Теперь форма кисти точно следует по заданной траектории. Но слишком правильно – тоже не всегда хорошо, больше похоже не на еловую ветку, а на рыбий хребет. Поэтому установим параметр Angle Jitter равным примерно 3% - это означает, что наша кисть хоть и следует пути, но может отклоняться от него не более, чем на 3%.
Далее: Roundness Jitter. Этот параметр отвечает за «сплющенность» отпечатка кисти. Пусть он будет равен 50%, т.е. половина отображаемых отпечатков кисти будут сжаты в одном направлении. В каком направлении? А это надо задать параметром Flip Jitter. Ставим галочку на Flip Y Jitter. Так как отпечатки кисти у нас строго ориентированы вдоль пути, то и направление осей тоже получилось плавающим. Ось Х направлена вдоль пути, превращаясь в касательную к каждой его точке, а Y – соответственно, в нормали. Теперь хвоинки на еловой ветке будут топорщиться, каждая по-своему. Почти… Что забыли? Ну да, Minimum Roundness – минимальная степень сжатия. 25% хватит для сосны средней пушистости. Можно задать Size Jitter – чтобы хвоинки отличались по размеру (рис. 2).

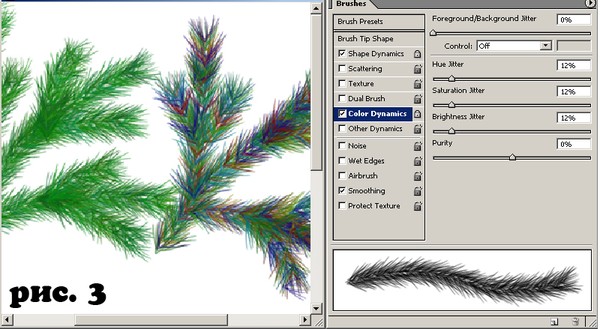
И конечно же, хвоя никогда не бывает строго одного цвета. Здесь нам поможет настройка кисти под названием Color Dynamics. Подбираем значения Hue Jitter, Saturation Jitter, Brightness Jitter, которые задают колебания оттенка, насыщенности и яркости цвета соответственно. Все эти параметры устанавливаем в пределах 10-12% (рис. 3), хотя можно и поэкспериментировать…

Елка с разноцветными хвоинками выглядит забавно (но продукты радиоактивного распада могут испортить вкус оливье). Последний штрих – Brush Tip Shape. Задаем Spacing = 10%. Сохраним кисть теперь уже со всеми ее настройками – для этого надо найти вот такой знак (рис. 4) и выбрать New Brush Preset.

Кисть готова, можно рисовать елку (рис. 5).

Отдел елочных игрушек: рисуем «дождик»
Для тех, кто разобрался с настройками кисти для хвойных веток, не составит труда задать свойства Brush для рисования новогодней мишуры.
Итак, берем обычную круглую кисть с жесткими краями, открываем настройки кисти (F5), опция Brush Tip Shape: здесь устанавливаем сплющенность кисти 2-3% - параметр Roundness. Шаг кисти – Spacing – устанавливаем 150-200%.
Переходим к Shape Dynamics: здесь устанавливаем только параметр Angle Jitter = 100%. Вот, штрих кисти уже напоминает новогодний «дождик». Не хватает только «дрожания» цвета. Открываем Color Dynamics.
Hue Jitter – колебания оттенка цвета, т.е. насколько выбранный нами цвет будет отклоняться в красную или фиолетовую стороны. При 100% получим в штрихе все цвета спектра. Но 10% будет вполне достаточно.
Saturation Jitter – колебание насыщенности от белого до максимально глубокого цвета. Ставим значение побольше, 50-100%.
Brightness Jitter – отклонение яркости, работает так, будто к выбранному цвету примешивается черная краска. Добавятся «грязные» оттенки выбранного цвета и серые элементы. Так что больше 25% ставить не стоит.
Как и большинство деталей, рисуем дождик в отдельном слое. Затем к этому слою можно применить режимы наложения Layer -> Layer Style -> Blending Option. Например:
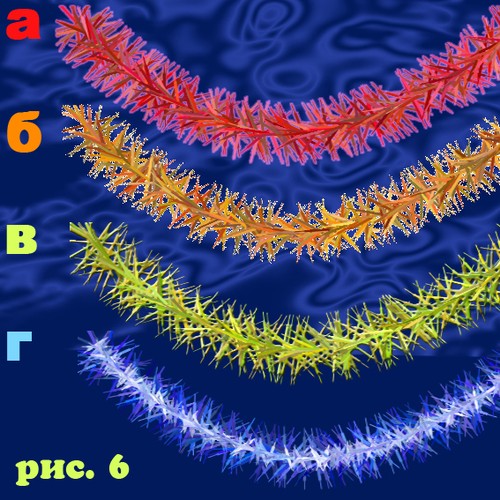
- Внешнее свечение - Outer Glow (рис. 6, а) – параметр Technique равен Precise и подобрать цвет свечения. Это вообще довольно распространенный прием, чтобы изобразить «темное на темном».
- Рис. 6, б – это тоже Outer Glow, но с другим режимом наложения - блок настроек Structure, Blend Mode равно Dissolve.
- Рис. 6, в – применен Bevel & Emboss, в нем главное – не переборщить с Size, он должен быть в пределах 1-5 рх, а вот глубину (Depth) можно сделать и побольше (800-1000%).
- Рис. 6, г – а здесь нет никаких эффектов, просто один и тот же путь отрисован дважды: сначала кистью большего размера и более насыщенного цвета, затем поверх него – светлым цветом и кистью меньшего диаметра.

Серпантин
Одной из возможностей инструмента Brush является наложение штриха вдоль заранее заданного пути (векторной кривой). Используем это!
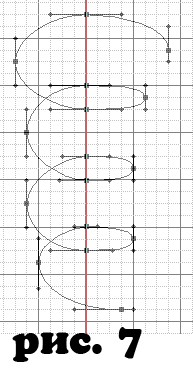
При помощи инструмента Pen Tool и разметок нарисовать кривую, как на рис. 7, совсем несложно. Главное для дальнейших преобразований – правильное расположение узлов. А они должны располагаться в местах пересечения нашей кривой с некоторой осевой линией и в наиболее удаленных от этой осевой линии точках.

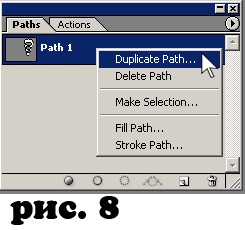
Присвоим имя данной кривой, тем самым сохранив ее – всего лишь двойной щелчок по пиктограмме со схематическим изображением этой же кривой в палитре Paths. Теперь сделаем дубль кривой – щелчок правой кнопкой по той же пиктограмме (рис. 8).

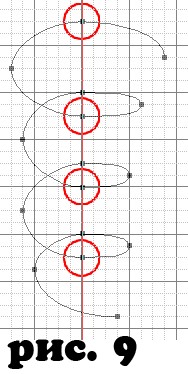
Следующий шаг состоит в том, что надо выделять центральные узлы через один, например, как на рис. 9, и… нажимать Delete.

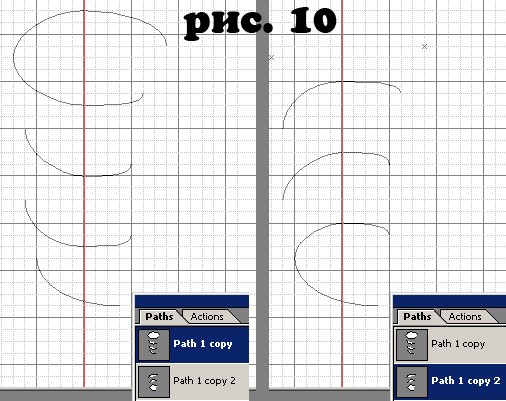
Во втором экземпляре имеющейся кривой также надо будет удалить некоторые центральные узелки следующим образом: если в первой кривой данный узел удалялся, то теперь его оставляем и наоборот. Сейчас мы используем то действие PhotoShop’а, при котором при удалении узла исчезают и прилежащие к нему сегменты кривой. Не паникуйте! Так задумано. В итоге из обеих кривых должно получиться что-то вроде рис. 10.

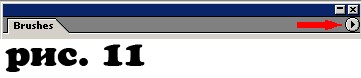
Теперь настроим кисть. Нажимаем F5, выбираем кисть квадратной формы. Если квадратные кисти типа Square Brush в перечне образцов отсутствуют, значит, нужно их подгрузить. Жмем маленькую круглую кнопку с треугольником внутри (рис. 11), выбираем набор, который так и называется - Square Brush. В окне с запросом, желаем ли мы заменить текущие кисти выбранным набором или добавить их к существующим – отвечаем по своему усмотрению. Лично я предпочитаю Append – добавить кисти к активным. Убрать лишние из текущего набора очень просто – зажать кнопку Alt (при этом курсор из «пальца» превратится в ножницы) и щелкать по ненужным кистям.

Итак, выбираем квадратную жесткую кисть и активируем блок настроек Brush Tip Shape:
Angle = 90%;
Roundness = 30%;
Spacing = 2%.
Все другие настройки данной кисти должны быть сброшены.
Задаем цвет для рисования – любой, можно даже белый. На данном этапе это не есть конечный цвет, сейчас важно задать форму.
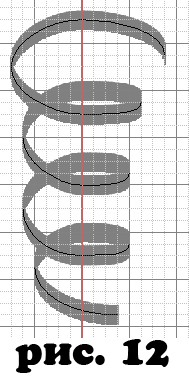
Теперь создадим два чистых слоя (Ctrl+Shift+N). Находясь в одном из них, выполняем Stroke Path одного из двух путей. Переходим во второй слой и активируем второй путь. Снова выполняем Stroke Path. Результат сверяем с рис. 12.

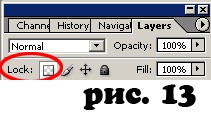
Чтобы красиво раскрасить наш серпантин, к нему нужно применить заливку градиентом. Чтобы градиент не распространился на всю поверхность слоя, а раскрашивал бы только поверхность серпантина, делаем одно из двух: либо заблокируем прозрачные пиксели в выделенном слое (рис. 13), либо щелкнем волшебной палочкой по пустому месту, чтобы выделились прозрачные пиксели, а затем инвертируем выделение Ctrl+Shift+І. Первый вариант удобнее.

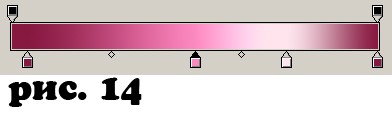
Подбираем градиент. Он должен содержать мягкие переливы цвета и быть слегка асимметричным (рис. 14). Тип градиента будет линейный.

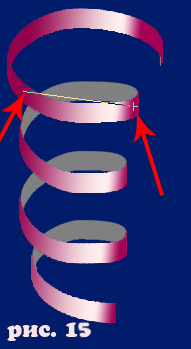
Итак, заливаем сначала один слой выбранным градиентом (рис. 15, стрелками показано направление градиента), затем второй, но направление градиента теперь должно быть противоположным, то есть либо «протянуть» направляющую градиента в обратном направлении, либо поставить галочку Reverse в панели свойств, а еще лучше, если каждую цветовую точку градиента сделать более темной.

Попробовав несколько раз на предмет «точности» накладывания градиента, получаем рис. 16.
