Criando um storyboard para um curta-metragem
O autor deste tutorial é T. Skaarup.
Este tutorial foi criado usando o plug-in AKVIS Sketch de dentro do editor de imagens Photoshop da Adobe.
Filmes, comerciais de tv, vídeos do YouTube, videoclipes de música, peças de teatro e outras produções requerem muito planejamento e frequentemente empregam storyboards. Os storyboards são como histórias em quadrinhos bem simples que mostram a ação principal em cada cena com algumas diferenças importantes:
- É preciso levar em conta o ponto de vista da câmera, ou seja, de quem estará vendo o filme. Representa-se aqui a localização da câmera e seu movimento. Isso ajuda o diretor da cena a mapear o desenrolar da fimagem. Também ajuda a determinar se será necessário usar um guindaste, trilho, carrinho de mão ou mesmo um estabilizador de imagem.
- É preciso levar em conta o movimento necessário de atores ou objetos de cena. Isso ajuda o diretor a contar a história sem usar palavras. Os storyboards podem ser uma ferramenta muito poderosa quando bem usados.
- Defina os diálogos que cada cena precisa conter. Ajuda a determinar o que é essencial para uma história e evita os erros de, por exemplo, esperar que os atores falem enquanto correm, sobem, dançam, etc.
- São em preto e branco. Só se utiliza cores quando um item de cena realmente requer o uso de cor (para contar a história). A ausência de cores dá maior liberdade aos cenógrafos, estilistas, continuistas e outros. Quando uma cor é especificada em um storyboard, então essa cor é essencial à história.
- Possuem baixa resolução. As imagens devem transmitir claramente a ação em cada cena. Porém as imagens de um storyboard não devem ofuscar a própria história. Imagens simples e claras são sempre a melhor escolha.
O AKVIS Sketch pode simplificar de forma dramática e acelerar o processo de se criar um storyboard com o uso de imagens de baixa resolução de cameras digitais comuns para cada cena.

-
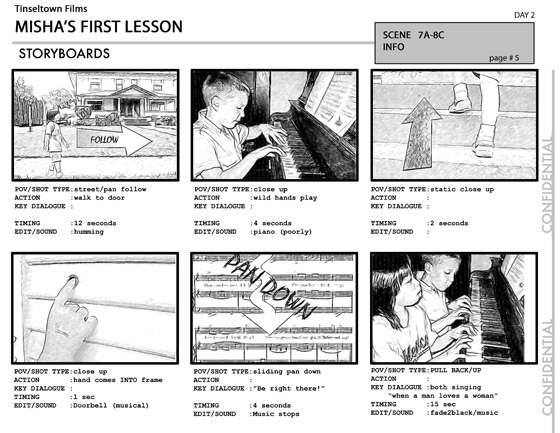
Passo 1. Planeje as locações, cenas, movimentos e diálogos necessários para sua história. Uma vez que você definiu a história que quer contar, tente reduzi-la a imagens paradas e depois considere o movimento. Procure colocar sua história numa linha do tempo linear conforme aparecerá para seu público. Pode ajudar usar uma página em branco de storyboard onde você pode rabiscar sua idéia nos quadros. Você descobrirá que a forma como você contará sua história irá mudar quando tiver uma camera digital nas mãos e percorrer o trajeto das cenas principais, tirando fotos.
Aqui estão algumas imagens (mostradas na ordem em que foram tiradas) de dois amigos que querem se encontrar depois da aula para tocar piano.

-
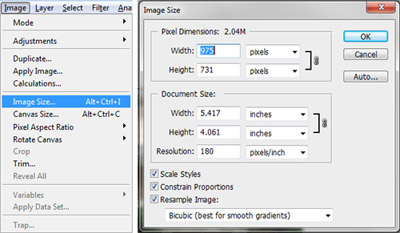
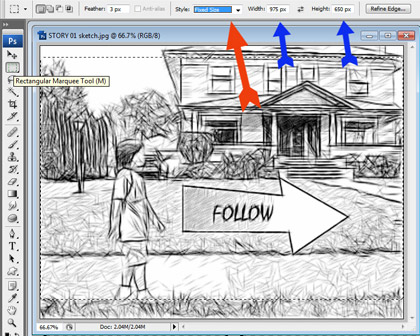
Passo 2. Importe suas fotos individuais no Adobe PhotoShop. Agora reduza as imagens para um tamanho menor (cerca de 20% do seu tamanho original) neste caso, com cerca de 975 pixels de largura (Imagem -> Tamanho da imagem). A redução propositalmente reduz também os detalhes que causariam distração da finalidade essencial da cena.

-
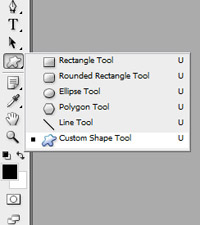
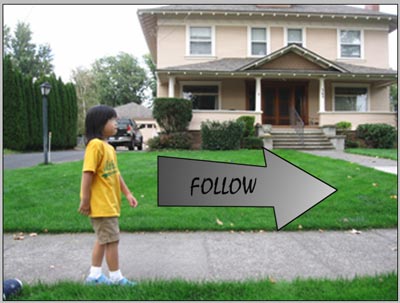
Passo 3. Crie uma nova camada e acrescente uma seta de anotação e texto se necessário. As setas podem ser encontradas na Ferramenta de formas personalizadas do Photoshop. Abra essa ferramenta.

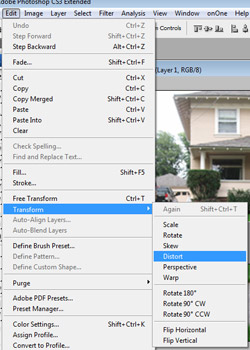
A barra de menu dessa ferramenta mostrará a forma selecionada do momento. Clique no item Forma para abrir outro submenu. Escolha uma das setas. Defina a cor de primeiro plano como um cinza neutro. Desenhe sua seta usando a ferramenta de formas personalizadas. Faça a ponta da seta ligeiramente menor e assimétrica utilizando o recurso Editar -> Transformar -> Distorcer.

-
Passo 4. Defina a cor de primeiro plano agora como preto e escreva na seta com a ferramenta de Texto a palavra "siga" usando uma fonte manuscrita como a Mistral. Faça a fusão das duas camadas para que a seta e o texto estejam na mesma camada.

-
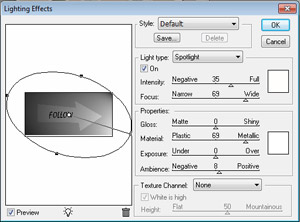
Passo 5. Aplique um efeito de iluminação nesta camada com o filtro Renderizar -> Efeitos de iluminação.

Defina a cor de primeiro plano como preto e aplique um contorno à seta usando uma espessura de 3 pixels (Editar -> Contornos). O efeito de iluminação dará uma impressão de ter sido feita à mão, destacando-a do fundo da imagem.
Achate a imagem

-
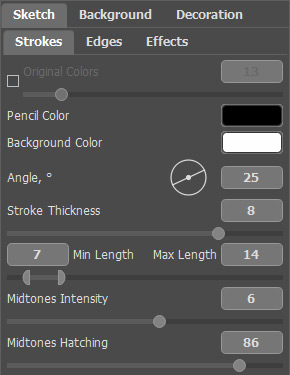
Passo 6. Use o AKVIS Sketch para converter a imagem para um esboço em preto e branco (Filtro -> AKVIS -> Sketch). Agora siga os seguintes ajustes:

Use etapas semelhantes para fazer anotações e converter as imagens seguintes e vá salvando suas imagens como jpgs com nomes diferentes para fácil localização posterior.

-
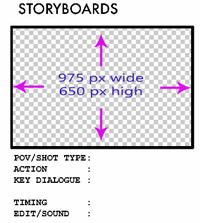
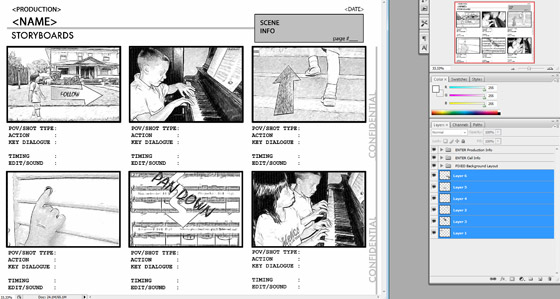
Passo 7. Abra o AKVIS Storyboard Template no Adobe PhotoShop. Salve-o com outro nome para que as modificações não alterem o template original.
A área do storyboard possui 975 pixels de largura por 650 pixels de altura.

Você pode usar a Ferramenta de marquise retangular com um Tamanho fixo para selecionar a medida exata da janela do template. Abra um dos esboços finais, copie uma seleção com as mesmas medidas da janela do template para a área de tranferência do seu computador, depois retorne ao template e cole a imagem na sua própria camada. Mova-a para o fim da lista de camadas.

Copie cada esboço como uma nova camada separada no template. Mantenha as camadas dos esboços abaixo da paleta de camadas.

-
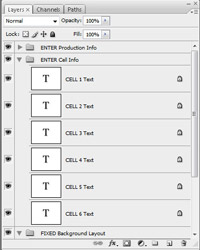
Passo 8. Assim que as imagens de esboço estiverem posicionadas nos quadros do template, preencha com todas as informações necessárias para completar a cena. Expanda os itens ENTER Production Info e o ENTER Cell Info e dê um duplo clique no ícone de texto para editar as informações da cena.

Os storyboards lhe pouparão muito tempo e uma imensa quantidade de frustração quando você estiver planejando qualquer tipo de filme, comercial de tv, videoclipe de música, vídeo do YouTube ou peça de teatro.
