La creación de un guión gráfico de un cortometraje
El autor del tutorial es T. Skaarup.
Este tutorial fue creado utilizando el plugin AKVIS Sketch con el editor gráfico Adobe PhotoShop.
Películas cinematográficas, comerciales de TV, videos en YouTube, videos musicales, obras de teatro y otras producciones que requieren una extensa planificación a menudo utilizan "guiones gráficos". Éstos son similares a los muy básicos "comics" de acción con algunas diferencias importantes.
Guiones gráficos:
- Tienen en cuenta el PDV (Punto de Vista) de la cámara o de la audiencia. La ubicación y el movimiento de la cámara se encuentran representados. Esto ayuda al cineasta a planificar el curso de la filmación. También ayuda a determinar si hay que usar una grúa, un carril guía, un carro de mano plegable o un estabilizador giroscópico.
- Tener en cuenta el movimiento necesario de los actores o de los accesorios. Esto ayuda a que el director cuente la historia sin utilizar palabras. Los guiones gráficos pueden ser una herramienta muy poderosa cuando son utilizados correctamente.
- Indican los mos momentos en cuales los diálogos hay que pronunciar. Ayuda a determinar qué es esencial para la historia y evitar que se cometan errores como, por ejemplo, hacer que los actores hablen mientras corren, escalan o bailan.
- Son en blanco y negro. Sólo se utiliza el color cuando un elemento de la escena absolutamente lo requiere (para la historia). Cuando el color no es mencionado, los escenógrafos, los vestuaristas, los empleados del departamento de utilería y otros ganan una mayor libertad. Cuando el color es mencionado en el guión gráfico, entonces ese color es esencial para la historia.
- Son de baja resolución. Las imágenes deberían expresar la acción que se lleva a cabo en la escena de forma clara. Sin embargo, la imagen de un guión gráfico no debería dominar la historia. Las imágenes claras y simples son la mejor opción.
AKVIS Sketch puede simplificar y acelerar dramáticamente el proceso de crear un guión gráfico utilizando imágenes de una cámara digital de baja resolución para crear las escenas del mismo.

-
Paso 1. Planifique las locaciones, escenas, movimientos y diálogos necesarios de su historia. Una vez que haya determinado la historia que desea contar, intente reducirla en imágenes fijas y luego considere el movimiento. Intente ubicar la historia en un marco de tiempo lineal. El uso de una página en blanco del guión gráfico sobre la cual garabatear puede ser de ayuda. Descubrirá que cambiará la forma en que usted contará su historia si utiliza una cámara digital para caminar a través de las escenas más importantes de las fotografías tomadas.
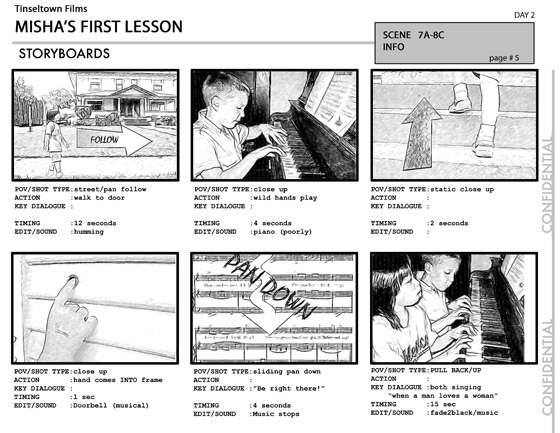
He aquí algunas imágenes (mostradas en el orden en que fueron tomadas) de dos amigos que desean reunirse después de clase para tocar el piano.

-
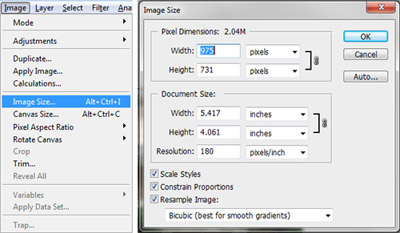
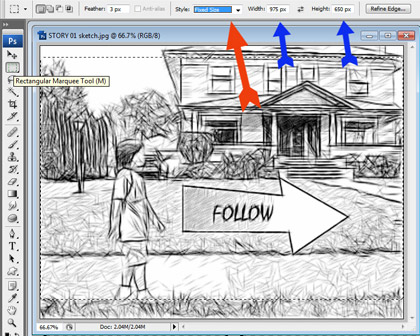
Paso 2. Importe sus imágenes individuales a Adobe Photoshop. Ahora comprima las imágenes a un tamaño pequeño (aproximadamente 20% del tamaño original); en este caso, aproximadamente 975 píxeles de ancho (Imagen -> Tamaño de imagen). La compresión se realiza expresamente para eliminar los detalles que desvirtuarían el propósito esencial de la escena.

-
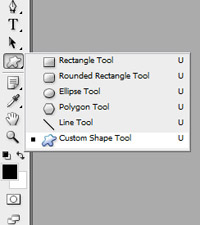
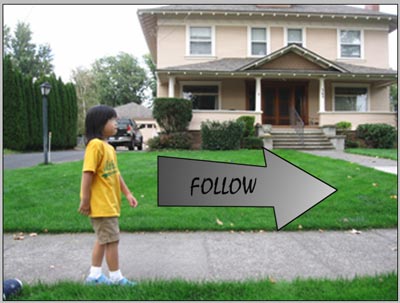
Paso 3. Cree una nueva capa y agregue flechas con acotaciones y texto si es necesario. Se pueden encontrar las flechas en la Herramienta Forma personalizada. Abra la Herramienta Forma personalizada.

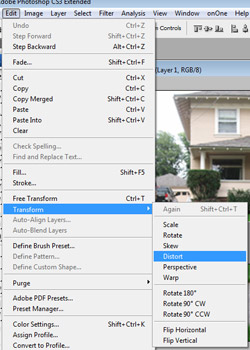
El menú de la Barra de herramientas le mostrará la forma que se encuentra seleccionada en ese momento. Haga clic en el pequeño menú desplegable que aparece junto a la representación de la Forma. Elija una de estas flechas. Ajuste el color del primer plano a un gris neutral. Dibuje una flecha utilizando la Herramienta Forma personalizada. Haga la punta de la flecha un poco más pequeña y asimétrica utilizando Edición -> Transformar trazado -> Distorsionar.

-
Paso 4. Ajuste el color del primer plano a negro. Sobre esta flecha utilice la Herramienta Texto para escribir la palabra "seguir" con una fuente de escritura a mano tal como Mistral. Combine las dos capas superiores para que la flecha y el texto se encuentren en la misma capa.

-
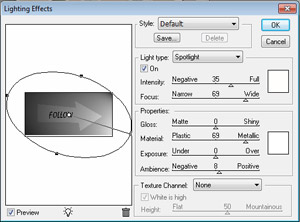
Paso 5. Aplique un efecto de luz a esta capa utilizando Filtro -> Interpretar -> Efectos de iluminación.

Ajuste el color del primer plano a negro. Ahora añada un contorno a la flecha utilizando un trazo de 3 píxeles: Edición -> Contornear. Los efectos de iluminación les dan a las flechas la apariencia de haber sido dibujadas a mano y permite que se diferencien de las imágenes del fondo.
Aplane la imagen.

-
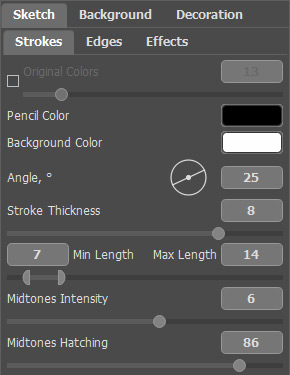
Paso 6. Utilice AKVIS Sketch para que el dibujo se vuelva blanco y negro (Filtro -> AKVIS -> Sketch). Utilice la siguiente configuración:

Siga los mismos pasos para anotar y transformar las imágenes restantes. Guarde estas imágenes JPEG con un nombre único para su fácil recuperación.

-
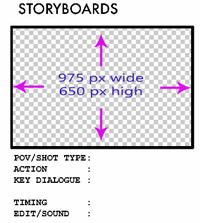
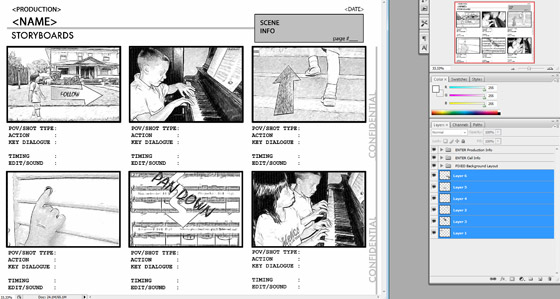
Paso 7. Abra la plantilla AKVIS Storyboard en Adobe Photoshop. Guárdela con un nuevo nombre para que las modificaciones no alteren la plantilla original.
Los marcadores de posición para el dibujo en la plantilla Storyboard son de 975 píxeles de ancho por 650 píxeles de alto.

Usted puede utilizar la Herramienta Marco rectangular con el Estilo Tamaño fijo para seleccionar el tamaño exacto de la ventana Plantilla. Abra uno de los dibujos finales, copie una selección del mismo tamaño de la ventana de la plantilla en el portapapeles; luego regrese a la plantilla y pegue la imagen en su propia capa. Muévalo a la parte inferior de la lista de capas.

Copie cada uno de los dibujos como una nueva capa separada en la plantilla. Mantenga las capas del dibujo en la parte inferior de la paleta Capas.

-
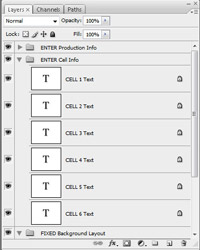
Paso 8. Una vez que las imágenes del dibujo hayan sido ubicadas, llene la escena con toda la información necesaria para completarla. Amplíe el ENTER Production Info y el ENTER Cell Info, y haga doble clic en el ícono del texto para editar la información de la escena.

Los guiones gráficos le ahorrarán una gran cantidad de tiempo y una frustración descomunal cuando se encuentre planeando cualquier película cinematográfica, comercial de televisión, video musical, video en YouTube o una obra de teatro.
