オリジナル フレームの作成
このチュートリアルの作成者は、Irina Vesninaさんです。
AKVIS ArtSuite を使って、オリジナルのフレーム、クラシック フレーム、模様を使ったフレームの作成ができます。

元のイメージ

フレームに使用する画像

結果
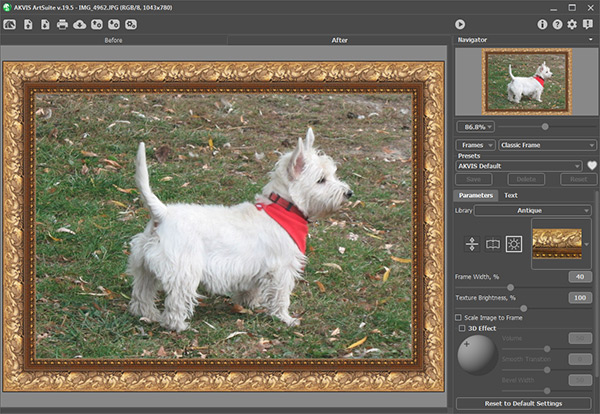
クラシック フレーム
ステップ1:フレームに使用する画像を用意します。画像サイズに規定はなく、 JPEG、BMP、TIFFまたはPNG 形式のものが使用できます。


テクスチャのサンプル
ステップ2: AKVIS ArtSuite のスタンドアロン版を起動します。フレームの元となる画像を開くには、空き領域をダブルクリックするか、コントロールパネルの をクリックします。
をクリックします。
ステップ3: 設定パネルのクラシック フレームを選択します。

AKVIS ArtSuiteで元のイメージを開く
ライブラリには、様々なテクスチャやパターン(模様)がグループに分けられています。
オリジナルのテクスチャを ArtSuite に読み込むには、一覧から<カスタム>…を選択します。
テクスチャを読み込むためのダイアログが表示されます。
ステップ4: テクスチャのサイズ変更、反転、明るさの調整、フレーム全体の反転などの設定により、フレームの見た目が変わります。
その結果は次のようになります。


多様なフレーム
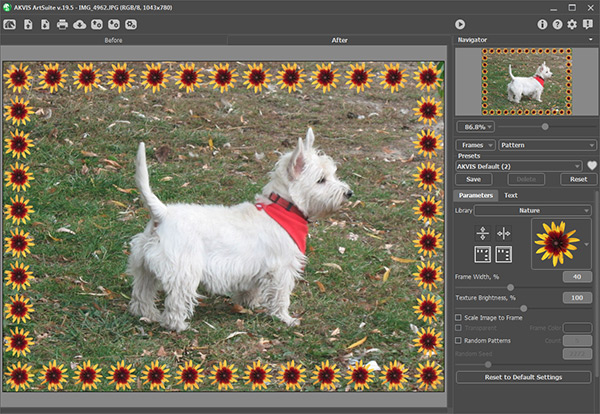
パターンフレーム
ステップ1: フレームに使用する画像を用意します。より良い結果を得るには、透明な背景を持つPNG形式の四角い画像の使用が推奨されます。該当する画像がない場合、どんな画像でもかまいません。


テクスチャのサンプル
ステップ2: AKVIS ArtSuiteのスタンドアロン版を起動します。画像を開くには、空き領域をダブルクリックするか、コントロールパネルの をクリックします。
ステップ3:設定パネルでパターンフレームを選択します。
をクリックします。
ステップ3:設定パネルでパターンフレームを選択します。

AKVIS ArtSuiteで元のイメージを開く
オリジナルのテクスチャを ArtSuite に読み込むには、ライブラリの一覧から<カスタム>…を選択します。
テクスチャを読み込むためのダイアログが表示されます。
ステップ4:テクスチャの回転、フレームの色を追加、明るさの調整を行って、フレームの見た目を変えることができます。
その結果は次のようになります。


多様なフレーム
