Images et graphiques pour le web: Stratégie de création des images (tons continus)
Introduction
Dans ce chapitre dédié aux images en tons continus, nous faisons l'hypothèse que toutes les retouches nécessaires ont déjà été effectuées: suppression de la couleur dominante, réglage de la luminosité et du contraste, balance des couleurs, etc. L'image — en général une photographie — est donc supposée parfaite (ou presque!) au moment où l'on s'apprête à l'introduire dans une page Web.
Le cas d'une photographie
Une photographie que l'on introduit dans une page Web peut être issue :
- de la numérisation (à la dpi de 72) d'une photographie obtenue par le procédé argentique ;
- d'une prise de vue à l'aide d'un appareil photographique numérique. La résolution de l'image numérique obtenue est ensuite réduite à 72 dpi.
Dans les deux cas, la réduction de la résolution fait que l'image résultante apparaît plus floue que l'original. Il est donc indispensable de redonner du "piquant" à l'image avant de l'introduire dans une page web. Dans le logiciel Photoshop, on utilise la fonction "Filtre > Renforcement > Accentuation...". Ce filtre fonctionne de la manière suivante :
- il sélectionne les pixels dont la couleur diffère de celle de leurs voisins d'une quantité suffisante -- d'où la notion de seuil ;
- il éclaircit les pixels les plus clairs et obscurcit les pixels les plus foncés, d'un facteur prédéfini -- d'où la notion de gain ;
- il réalise l'opération précédente sur une distance réglable -- d'où la notion de rayon.
La boîte de dialogue qui s'ouvre contient donc trois paramètres :
- le gain est exprimé en pourcentage. Il est généralement réglé entre 1 et 200 %, et la valeur par défaut vaut 50 %. Attention ! il faut utiliser pour le Web des valeurs nettement plus faibles que celles que l'on utilise d'habitude pour l'imprimerie ;
- le rayon est exprimé en pixels. Il varie de 0,1 à quelques unités, et la valeur par défaut vaut 1. Il faut éviter les valeurs élevées, qui donnent un aspect très dur à l'image, et peuvent créer du halo. Comme ci-dessus, il faut utiliser pour le Web des valeurs plus faibles que pour l'imprimerie ;
- le seuil est réglable de 0 à quelques unités. Plus le seuil est élevé, plus l'effet du filtre est modeste. La valeur par défaut vaut 0, et en cas de doute c'est elle qu'il faut conserver.
Les images ci-dessous montrent l'effet du gain, le rayon et le seuil étant fixés (valeurs 1 et 0 respectivement). Nous voyons que le meilleur résultat est obtenu pour un gain de 60 %.
 |
 |
|
| Original | Gain : 30 % | |
 |
 | |
| Gain : 60 % | Gain : 90 % |
Les images ci-dessous illustrent l'effet du rayon, pour un gain de 60 % et un seuil nul. La valeur 1 semble donner le meilleur résultat. La valeur 2 (non représentée ci-dessous) donne une image nettement trop dure.
 |
 |
 | ||
| Rayon : 0,5 | Rayon : 1 | Rayon : 1,5 |
Il existe une variante qui est conseillée pour les images possédant des couleurs vives. Elle consiste à convertir l'image en mode Lab, puis à appliquer le filtre à la composante L seule.
Le cas d'une image hybride
Notre point de départ est une image en niveaux de gris représentant un matériau non tissé vu au microscope électronique à balayage. Nous découpons une portion de 100x100 pixels, laquelle est représentée ci-dessous dans un format non dégradant (PNG-24). Comme on peut le constater, une telle image est quelque peu hybride, c'est à dire intermédiaire entre le dessin au trait et l'image en tons continus. Il s'agit certes d'une photographie, mais un dessinateur patient pourrait crayonner quelque chose de ressemblant.
 |
| image initiale |
Nous réduisons les dimensions de l'image à 70x70 pixels. Cette opération introduit du flou, que nous compensons comme précédemment grâce à la fonction "Filtre > Renforcement > Accentuation..." de Photoshop. Nous faisons varier le gain de 0 à 200 %, par paliers de 50 %. Nous enregistrons dans divers formats grâce à la fonction "Fichier > Enregistrer pour le Web...". Les images obtenues (dans Photoshop) sont rassemblées dans le tableau ci-dessous. Un gain voisin de 100 % semble constituer le meilleur compromis.
| Accentuation : | 0/1/0 | 50/1/0 | 100/1/0 | 150/1/0 | 200/1/0 | |||||||
| PNG-24 : |  |
 |
 |
 |
 |
|||||||
| 5,36 Ko | 5,31 Ko | 5,16 Ko | 4,93 Ko | 4,75 Ko | ||||||||
| JPEG : (qualité 10) |
 |
 |
 |
 |
 |
|||||||
| 1,52 Ko | 1,76 Ko | 1,92 Ko | 2,04 Ko | 2,12 Ko | ||||||||
| PNG-8 : (8 couleurs) |
 |
 |
 |
 |
 |
|||||||
| 2,25 Ko | 2,27 Ko | 2,24 Ko | 2,21 Ko | 2,17 Ko | ||||||||
| GIF : (8 couleurs) |
 |
 |
 |
 |
 |
|||||||
| 2,07 Ko | 2,07 Ko | 2,04 Ko | 2,00 Ko | 1,97 Ko | ||||||||
Bien entendu, on ne retrouve jamais la qualité de l'image initiale. La tentation est donc forte de forcer un peu l'accentuation, pour rendre l'image un peu plus spectaculaire, bien que moins fidèle. Dans le cas présent, un gain voisin de 50 % conduirait à un résultat plus conforme à l'original.
L'ordre des opérations ne semble pas avoir d'importance : si l'on procède à l'accentuation d'abord, puis à la réduction de taille ensuite, on obtient pratiquement le même résultat, à condition d'utiliser les mêmes paramètres.
Remarque : on notera que, plus le gain est élevé, plus l'image se rapproche d'un dessin au trait. Cela explique que, lorsque le gain croît, le poids du fichier correspondant diminue pour les deux formats PNG (PNG-24 et PNG-8 en 8 couleurs), ainsi que pour le format GIF (en 8 couleurs), alors qu'il augmente pour le format JPEG (de qualité 10/100 dans Photoshop).
On peut également noter que, pour ces images qui se rapprochent du dessin au trait, le format JPEG conduit certes à des fichiers plus légers que ses concurrents GIF et PNG-8, mais que la différence de poids n'est pas bien grande.
Le nettoyage du fond
Il arrive que l'information utile contenue dans une image soit présentée sur un fond dont la teinte est irrégulière, et dont l'intérêt est nul. L'exemple le plus classique correspond au cas où l'on numérise une image déjà imprimée sur papier. Le numériseur reproduit le plus fidèlement possible toutes les irrégularités du support. Cette information parasite alourdit inutilement l'image, et chacun sait que -- sur le Web comme dans la vie pratique -- le poids est l'ennemi. En pareil cas, transformer le fond en un véritable aplat est une tâche que le concepteur sérieux peut envisager.
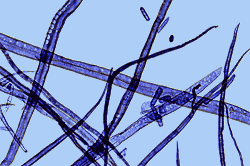
Pour illustrer notre propos, nous utilisons une image issue d'un microscope optique. Elle représente des fibres de bois (pin sylvestre) utilisées dans la fabrication du papier. Les irrégularités du fond proviennent de poussières accompagnant les fibres, de taches sur les lamelles du microscope, d'irrégularités d'éclairage, etc. Dans son état initial, l'image (au format PSD) mesure 804x534 pixels. Nous la ramenons à 250 pixels de large, et nous l'accentuons légèrement (50/1/0). Elle se présente alors comme le montre la figure ci-dessous (11,21 Ko au format JPEG de qualité 40 -- Photoshop CS).
 |
| Image initiale (fond irrégulier) |
Pour uniformiser le fond, deux méthodes peuvent être utilisées :
- Première méthode. Elle consiste à extraire les parties significatives de l'image, pour les replacer sur un fond uniforme. Pour ce faire, on utilise le filtre "Extraire..." de Photoshop. Il est très performant, mais fastidieux à mettre en oeuvre sur des images complexes. Il faut en effet suivre tous les contours, en évitant de remplir complètement les zones à conserver. Des corrections (avec l'outil gomme) sont généralement nécessaires ;
- Deuxième méthode. Elle consiste à sélectionner les parties non significatives de l'image, pour les rendre transparentes. On place l'image à traiter sur un calque, et on colore de manière uniforme le calque situé en dessous, pour qu'il joue le rôle de nouveau fond.
Pour pratiquer la deuxième méthode, nous avons (dans Photoshop) le choix entre deux outils :
- Le lasso magnétique. Il permet de tracer le contour des zones à éliminer. Pour le réglage des paramètres, les valeurs suivantes sont conseillées: contour progressif de 1 pixel lissé, largeur faible (1 pixel) et fréquence basse (exemple : 40). Pour une image complexe, le travail est assez long ;
- La baguette magique. Il faut cocher la case "Pixels contigus" et régler la tolérance par approximations successives, en utilisant une zone de taille restreinte du fond. Quand une valeur satisfaisante est trouvée, il faut décocher la case "Pixels contigus", pour sélectionner l'ensemble du fond et le supprimer. Cette méthode est plus rapide que les précédentes, mais elle ne fonctionne bien que si le fond n'est pas trop irrégulier.
Inévitablement, quelques "pétouilles" résistent à la baguette magique. Il faut les éliminer une à une par sélection et suppression, après avoir effectué un zoom énergique. On vérifie qu'il n'en reste plus en réutilisant la baguette magique avec la tolérance zéro.
Nous avons procédé au nettoyage du fond de l'image précitée en utilisant la baguette magique. Puis nous avons traité l'image comme précédemment (réduction à 250 pixels de large, accentuation 50/1/0). L'image se présente alors ainsi (format PNG-8, 32 couleurs) :
 |
| Image finale (fond propre) |
En matière de poids de l'image, nous n'avons pratiquement rien gagné, comme le montre le tableau ci-dessous.
| Fond sale | Fond propre | |
| JPEG (qualité 40, Photoshop CS) : | 11,21 Ko | 11,25 Ko |
| PNG-8 (32 couleurs, Photoshop CS) : | 15,26 Ko | 11,18 Ko |
| GIF (32 couleurs, Photoshop CS) : | 15,9 Ko | 11,47 Ko |
Mais la qualité de l'image est nettement meilleure : non seulement le fond est propre (les taches ont disparu), mais les détails sont plus nets. Ce résultat tient à deux causes :
- les opérations de réduction de taille et d'accentuation fournissent un résultat plus satisfaisant lorsque le fond est propre ;
- le format PNG-8, qui devient compétitif avec JPEG lorsque le fond est uniforme, offre un affichage de meilleure qualité pour une image contenant des transitions abruptes.
Remarque : la nature de l'image (des fibres aux contours bien définis) et la propreté du fond concourent à faire de l'image précitée un dessin au trait -- ou presque. C'est la raison pour laquelle les formats PNG et GIF deviennent compétitifs avec le format JPEG -- et ce bien que l'image de départ soit une photographie.