Images et graphiques pour le web: Stratégie de création des images (dessin au trait)
Introduction
Les images fixes qui sont mises en ligne sur le web ont deux sources : soit elles sont la reproduction de l'existant (via la photographie ou la numérisation), soit elles sont créées de toutes pièces.
Reproduction de l'existant. Ce cas correspond à l'image en tons continus, et le format JPEG est généralement celui qui conduit aux fichiers les plus légers. Il existe cependant deux exceptions notables, qui sont l'image pauvre en couleurs (photographie de nuit, photographie en noir et blanc très contrastée -- low key, high key) et l'image de très petite taille, pour lesquelles les formats GIF ou PNG peuvent s'avérer supérieurs au format JPEG.
Création. Ce cas correspond au dessin au trait ou à l'image hybride (c'est à dire intermédiaire entre l'image en tons continus et le dessin au trait). L'image est issue d'un logiciel possédant une fonction de dessin, et il en existe beaucoup sur le marché. Le choix du logiciel, et la manière dont on s'en sert, ont une influence profonde sur la qualité et le poids final de l'image. Pour mettre en ligne cette dernière, les formats GIF et PNG entrent en compétition, le second s'avérant particulièrement adapté au cas des images hybrides. Enfin, si l'on veut transmettre à l'internaute une image vectorielle plutôt que matricielle, le format SWF (Flash) doit être pris en considération.
Le cas du dessin au trait est donc nettement plus complexe que celui de l'image en tons continus. Pour obtenir un bon résultat à un coût acceptable, il faut concevoir une stratégie efficace. Et cette dernière ne se résume pas au simple choix GIF / JPEG, tarte à la crème des tutoriels traitant de la conception des images pour le web.
Le présent chapitre traite du cas où l'image s'apparente à un dessin au trait. Le cas de l'image en tons continus et celui de l'image hybride seront traités au chapitre suivant.
La genèse de l'image
Pour illustrer le choix d'une stratégie, nous avons choisi l'exemple d'un graphique représentant l'audience de notre site Web (mesurée par la méthode des marqueurs, et exprimée en nombre de pages vues par jour) pendant 12 semaines de l'automne 2003. Les données sont d'abord extraites d'une base de données Access à l'aide de requêtes appropriées, puis exportées vers le tableur Excel pour tracer le graphique correspondant et le mettre en forme (parce que la fonction de dessin d'Access ne vaut pas la corde pour la pendre). A partir de là, plusieurs voies peuvent être suivies.
Les logiciels qui permettent de créer des graphes ont généralement une fonction d'enregistrement pour le Web. Dans Excel, il s'agit de "Fichier > Enregistrer en tant que page Web...". Le résultat, qui est constitué d'une page HTML et d'un dossier associé, réserve quelques surprises.
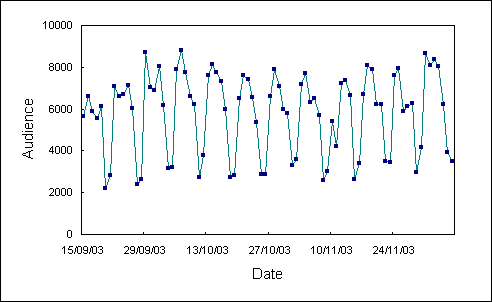
La page Web elle-même est bonne à jeter à la poubelle. Aucun webmestre sensé ne mettra jamais sur le Web une page contenant 39,2 Ko de code parfaitement inutile (xml, javascript, cadres...). Dans le dossier associé, par contre, se trouve l'image GIF qui est représentée ci-dessous.

|
| Image GIF (5244 octets) créée dans Excel |
Cette image possède une qualité : elle est relativement légère pour sa complexité, parce qu'aucun de ses éléments n'est lissé, et que de ce fait elle n'utilise que quatre couleurs (blanc, noir, bleu et cyan). Mais elle possède le défaut de sa qualité : les segments qui joignent les points ne sont pas beaux à voir (crénelage), parce qu'ils ne sont pas lissés -- et que l'on demande ou non leur lissage dans Excel n'y change rien. De plus, si on examine l'image de près, on s'aperçoit que l'équidistance des points (un par jour) est très approximative. Le problème naît lors de la création de l'image : il n'est pas possible de préciser la largeur du cadre de telle sorte qu'elle soit divisible par 84 (12 semaines, soit 84 jours). Mais pour une image obtenue assez facilement, on ne peut pas être trop difficile.
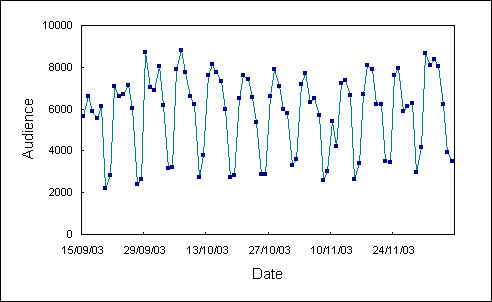
Si l'on introduit l'image dans Photoshop CS ou dans Fireworks MX, et si on enregistre au format PNG-8, on a une heureuse surprise : la taille de l'image diminue de plus de 50 %. C'est Fireworks qui fournit le meilleur résultat (image ci-dessous).

|
| Image PNG (2183 octets) créée dans Fireworks MX |
Le mieux est-il l'ennemi du bien ?
Les logiciels de dessin communiquent peu ou prou avec les tableurs, ce qui donne envie de voir ce que l'on obtient en exportant l'image obtenue dans Excel.
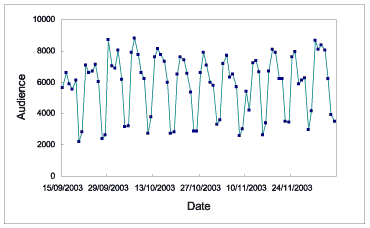
Impossible de transférer directement l'image Excel dans Fireworks. Pas de problème, par contre, avec Illustrator parce que le copier-coller fonctionne. Mais une grosse surprise : tous les éléments de l'image sont lissés sans exception, si bien que l'image contient 84 couleurs distinctes. En utilisant la fonction "Enregistrer pour le Web...", et en ne conservant que 16 couleurs, on obtient l'image GIF représentée ci-dessous. Bien que plus petite que les précédentes (le logiciel ne nous a pas demandé notre avis), l'image pèse plus lourd. En enregistrant l'image Illustrator dans un format matriciel non dégradant, et en la transportant dans Fireworks, on peut obtenir une image PNG-8 de 4 Ko environ. Conclusion de toute cette affaire : il ne faut pas passer par Illustrator quand on dessine pour le Web dans Excel.

|
| Image GIF (6286 octets) créée dans Illustrator 9 |
Pas de problème pour copier-coller l'image Excel dans Photoshop CS. L'image n'est pas lissée, mais elle est quelque peu déformée. En utilisant la fonction "Enregistrer pour le web...", on obtient une image GIF pesant plus lourd que celle fournie directement par Excel. Inutile donc de passer par Photoshop quand on dessine pour le Web dans Excel.
Toujours pas de problème pour copier-coller l'image Excel dans Flash MX. Après avoir réduit les dimensions de la scène à celles du document, on enregistre au format SWF, et la surprise n'est pas mauvaise, comme on peut le constater ci-dessous. Pour moins de 4 Ko, on peut mettre à la disposition de l'internaute une image vectorielle qu'il peut redimensionner à sa guise, et imprimer en format pleine page (via Flash Player et non via IE). Vive Flash, tout de même !
| Image SWF (3878 octets) créée par Flash MX |
Une meilleure image ?
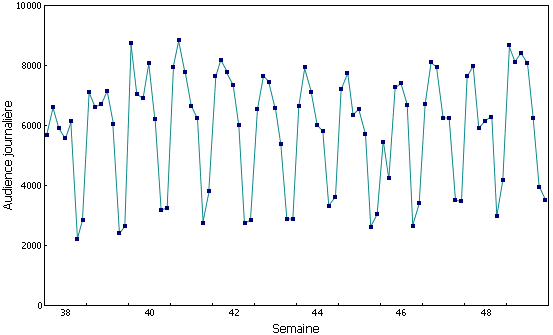
Oui mais... nous aimerions bien disposer d'une image qui soit un peu plus élégante que l'image GIF que nous fournit Excel, sans être trop lourde pour autant. Pour ce faire, il nous faut ouvrir dans Photoshop (ou dans tout autre logiciel de dessin matriciel) l'image GIF créée dans Excel, retrousser nos manches et nous mettre au travail. Une heure et demi plus tard, nous obtenons le résultat représenté ci-dessous.

|
| Image PNG (9507 octets) créée dans Photoshop et enregistrée dans Fireworks MX |
Il est clair que, en poids de fichier comme en temps passé, l'esthétique se paye cher -- d'autant plus qu'en redessinant l'image, nous l'avons un peu agrandie, ce qui n'arrange pas les choses.
Pour obtenir un lissage correct des segments de droite joignant les points, nous avons dû consentir à ce que le nombre de couleurs de l'image passe de 4 à 16. De plus, comme de nombreux segments sont peu inclinés sur l'axe des ordonnées, et donc difficiles à lisser proprement, nous avons choisi de les tracer dans une couleur (cyan moyen) en contraste modéré avec le fond blanc.
Conclusion
Nous avons voulu montrer, sur un exemple, que la qualité et le poids d'une image destinée au Web dépendent de multiples facteurs : la taille de l'image, le logiciel de dessin utilisé pour la créer, les décisions prises quant au lissage, le format et le logiciel d'enregistrement final, etc.
En ce qui concerne le logiciel de dessin, la fonction "Enregistrer pour le Web..." -- si elle existe -- mérite d'être regardée de très près. Mais attention ! les logiciels où l'on dessine le mieux ne sont pas forcément ceux dans lesquels on enregistre les images les plus légères. A l'heure où nous écrivons ces lignes (début 2004), le logiciel Fireworks mérite un détour en fin d'opération. Le format PNG s'y révèle fréquemment comme supérieur au format GIF.
Enfin, le format SWF (Flash) mériterait d'être utilisé plus
souvent pour mettre en ligne sur le Web des images vectorielles fixes... et
moins souvent pour réaliser des animations ineptes ou inutiles.