Images et graphiques pour le web: Le format SWF (Flash)
Un peu d'histoire
Le créateur de Flash, Jonathan Gay, est un américain passionné d'informatique qui commence sa carrière en créant des jeux pour ordinateur, alors même qu'il n'a pas fini ses études. Des jeux il passe au logiciel de dessin vectoriel (pour Mac et PC) dans le cadre d'une petite entreprise (Silicon Beach Software), laquelle tente sans succès de concurrencer le logiciel Illustrator d'Adobe. Au début de 1993, Gay décide de créer sa propre entreprise, dénommée FutureWave Software. Il publie un nouveau logiciel de dessin vectoriel (SmartSketch), mais c'est un nouvel échec.
Au milieu de 1995 Gay comprend que le marché du logiciel de dessin est trop encombré, et il décide d'abandonner l'image fixe au profit de l'image vectorielle animée. Simultanément, il songe à diffuser ce type d'image sur le web -- une idée révolutionnaire pour l'époque. Remanié, SmartSketch devient FutureSplash Animator, le logiciel qui permet de créer la célèbre image de la balle qui avance en rebondissant.
En fait, les premières démonstrations ne soulèvent pas l'enthousiasme : la balle rebondit fort lentement... D'abord, les ordinateurs de l'époque n'ont pas la puissance que nous leur connaissons aujourd'hui. De plus, une partie du programme est écrite en Java, et les mauvaises langues vous diront que pour la rapidité, on fait mieux (du moins en 1995). Bref, la technologie de Gay est un peu trop en avance sur son temps.
A l'automne de 1995, Gay essaye sans succès de vendre son produit à Adobe, puis à Fractal Design. Au milieu de 1996, il le lance sur le marché, où il rencontre un certain succès, ses deux plus célèbres clients étant MSN et Disney Online. En novembre 1996, l'éditeur Macromedia propose de racheter FutureWave. Étant donné qu'en quatre années de fonctionnement, Gay a beaucoup plus dépensé qu'il n'a gagné, il accepte l'offre. Le logiciel change une fois de plus de nom, et devient Macromedia Flash 1.0., tandis que son créateur prend chez l'éditeur le poste de vice-président en charge de Flash.
Aujourd'hui, Flash en est à sa sixième version. Il est utilisé par de nombreux développeurs de sites web, et on estime que plus de 90 % des internautes sont équipés du plug-in correspondant. Certes, il est regrettable que ce format soit la plupart du temps utilisé pour réaliser des animations ineptes, qui n'ont pas d'autre résultat que d'impatienter l'internaute (d'où la présence du fameux bouton "skip intro"). Mais ces errements n'enlèvent rien à la valeur technique du produit.
Flash et l'image fixe
Flash n'est presque pas utilisé pour réaliser des images vectorielles fixes, et personne ne semble en connaître la raison. Certes, il n'a pas été créé pour cela, mais les formats vectoriels étant plutôt rares sur le web, c'est une possibilité qu'il est bon de considérer.
Considérons un exemple simple de dessin au trait, un cercle rouge bordé de noir. Enregistrée au format SWF, l'image pèse 111 octets. Moyennant quoi, on peut l'afficher à n'importe quelle échelle, comme le montre la figure ci-dessous. Que l'internaute ne s'y trompe pas : bien qu'elle soit affichée cinq fois à des tailles différentes, l'image n'est téléchargée qu'une seule fois.
| r=10 | r=20 | r=30 | r=40 | r=50 |
Évidemment, sur un tel exemple, les formats GIF ou PNG ne sont pas concurrentiels. Pour représenter la plus petite image (le cercle de 10 pixels de rayon) en format GIF, il faut au moins 200 pixels. Et plus l'image est grande, plus l'avantage du vectoriel s'accroît.
Pour un dessin au trait un peu plus complexe, le format vectoriel garde tout son avantage, comme le montre l'exemple ci-dessous, extrait d'un document du CERIG consacré à la typographie du web. L'image de l'arbre a été dessinée directement dans Flash, puis enregistrée au format SWF grâce à la fonction "Exporter l'image...". Elle a ensuite été transportée dans Photoshop par copier-coller (car ce logiciel ne lit pas le format SWF), où elle a été pixellisée. Elle a enfin été débarrassée de quelques pixels qui ne servaient à rien. Même ainsi toilettée, l'image GIF (32 couleurs) pèse quatre fois plus lourd que l'image SWF.
 | ||
| image Flash (410 octets) |
image GIF (32 couleurs) (1618 octets) |
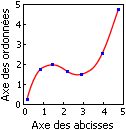
Ceci dit, les pages web des sites professionnels contiennent plutôt des graphes que des arbres. C'est pourquoi nous avons dessiné l'image ci-dessous, dans Photoshop et dans Flash séparément. L'image au format GIF a finalement été créée dans Fireworks, et nous avons conservé toutes les couleurs d'origine (31). L'image au format SWF a été enregistrée dans Flash MX.
 |
||
| image GIF (1318 octets) |
image Flash (2593 octets) |
Dans cet exemple, l'image vectorielle Flash est presque deux fois plus lourde que l'image matricielle GIF. De plus, elle est de moins belle qualité : le lecteur "Flash Player" n'est visiblement pas à l'aise pour afficher les caractères et les détails de petite taille, pour lesquels il effectue un lissage désagréable.
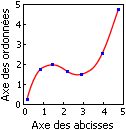
Par contre, agrandie deux fois, l'image Flash devient nettement plus belle, alors que l'image GIF se dégrade, comme le montre la figure ci-dessous. En particulier, Flash lisse systématiquement le texte, ce qui donne bonne apparence à ce dernier lorsque la taille de l'image croît.
 |
||
| image GIF (x2) | image Flash (x2) |
Mais... le point faible de Flash, c'est le texte, comme le montre la figure ci-dessous. L'image de gauche a été créée dans Photoshop, puis enregistrée au format PNG dans Fireworks MX. L'image de droite a été créée dans Flash MX, puis enregistrée au format SWF. Nous voyons immédiatement que dans Flash, le texte pèse lourd. Plus il y a de texte dans une image, moins Flash est attrayant (du point de vue du poids des fichiers s'entend).
 |
||
| image PNG (747 octets) |
image SWF (2361 octets) |
Notons pour terminer que l'introduction d'une image Flash (extension "swf") dans une page web requiert l'usage de la balise embed. Le type MIME correspondant est : "application/x-shockwave-flash".
Flash et l'importation
Comme nous venons de le constater, le résultat de la compétition entre les formats GIF et SWF -- pour la représentation de l'image au trait -- dépend de la nature de l'image et de la taille à laquelle on veut la représenter. Cela signifie qu'il est difficile de prévoir a priori dans quel format l'image sera la moins lourde, et qu'il est par conséquent nécessaire de se livrer à quelques essais. Pour que ces derniers soient rapidement effectués, il faut pouvoir transporter facilement la version originale de l'image d'un logiciel à l'autre. Et c'est là que le bât blesse.
Flash communique très mal avec Illustrator, et de façon médiocre avec Excel. Or Illustrator est le logiciel de dessin vectoriel le plus utilisé, et Excel le tableur le plus courant. En milieu professionnel, de très nombreux graphes (courbes, bâtons, camemberts, 3D, etc.) sont issus d'Excel.
A l'origine, le graphe utilisé ci-dessus a été dessiné dans Illustrator. Il a été importé dans Photoshop, où il a été pixellisé, puis retravaillé pour éliminer tout lissage intempestif (cadre, graduations, points bleus, texte). Flash, par contre, n'admet pas les fichiers provenant d'Illustrator, que ce soit par copier-coller ou par importation. Heureusement, Illustrator permet d'enregistrer au format SWF (depuis la version 9). Une image au format SWF a pu ainsi être créée, qui pesait 3790 octets. Reprise dans Flash et ré-enregistrée, l'image pesait 3003 octets -- ce qui montre que le poids d'un fichier SWF dépend du logiciel utilisé pour le créer. L'image n'étant pas fameuse, nous l'avons redessinée sur un nouveau calque. Débarrassée de son ancien calque (c'est important !), la nouvelle image SWF ne pesait plus que 2593 octets. Ceci nous montre que le poids d'une image ne dépend pas seulement de son format, mais aussi de son histoire -- laquelle peut être assez mouvementée...
Un bon usage pour le format SWF
Dans les pages web d'un site professionnel, il y a beaucoup d'images relevant du dessin au trait (graphes, schémas d'appareils, flow-sheets de procédé, etc.). Pour ne pas rendre trop long le téléchargement des pages, et pour fournir le meilleur service possible à l'internaute, on peut mettre en oeuvre la stratégie suivante :
- afficher dans les pages web les images relevant du dessin au trait dans un format matriciel (GIF ou PNG), la priorité étant donné à celui qui fournit l'image la plus légère ;
- donner à ces images des dimensions aussi réduites que possible, tout en conservant l'essentiel du message que l'on veut transmettre sous forme graphique ;
- se servir de ces petites images comme de miniatures. S'il clique dessus, l'internaute voit s'afficher dans une autre fenêtre la même image au format SWF. Il peut lui donner la taille qu'il désire pour l'examiner à loisir, et il peut l'imprimer dans une grande taille sans perte de qualité.
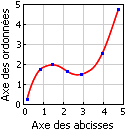
 La miniature ci-contre illustre cette stratégie.
En cliquant sur cette image, on fait apparaître son homologue au format
SWF dans une fenêtre séparée, le lien étant réalisé de telle sorte que la taille de l'image SWF suive celle de la fenêtre (présentation proportionnelle). L'internaute peut donc examiner l'image, dans son navigateur, à l'échelle qui lui convient le mieux. Il peut également imprimer une image agrandie de bonne qualité, moyennant quelques précautions.
La miniature ci-contre illustre cette stratégie.
En cliquant sur cette image, on fait apparaître son homologue au format
SWF dans une fenêtre séparée, le lien étant réalisé de telle sorte que la taille de l'image SWF suive celle de la fenêtre (présentation proportionnelle). L'internaute peut donc examiner l'image, dans son navigateur, à l'échelle qui lui convient le mieux. Il peut également imprimer une image agrandie de bonne qualité, moyennant quelques précautions.
La fonction "Imprimer..." du navigateur Internet Explorer (nous parlons de la version 6, la plus récente à l'heure où nous écrivons ces lignes) fonctionne correctement avec les images SWF dont les dimensions sont définies de manière absolue (exemple : la présente page web), mais de manière abominable avec celles dont les dimensions sont définies de manière relative (exemple : la page affichée à partir de la miniature). Par contre, le plug-in "Flash Player" (version 6 actuellement) imprime correctement dans les deux cas. C'est donc à lui que nous ferons appel, en effectuant un clic droit sur l'image, et en sélectionnant la fonction "Imprimer..." dans la liste qui s'affiche.
La fonction "Imprimer..." du navigateur de Netscape (nous parlons de la version 7) se comporte normalement quelle que soit la manière dont est définie la taille de l'image SWF. Par contre, la fonction "Aperçu avant impression" ne sait pas afficher ce type d'image.
Une telle stratégie de présentation d'image possède à notre avis plusieurs avantages :
- la miniature est affichée dans un format matriciel (GIF ou PNG) que tous les navigateurs reconnaissent, et qui ne nécessite pas de plug-in. On est ainsi certain que le message graphique est transmis, du moins pour l'essentiel ;
- l'image à laquelle conduit la miniature est vectorielle, et affichée en présentation proportionnelle. C'est un plus pour l'internaute qui possède le plug-in Flash Player, mais ce n'est pas un drame pour celui qui ne le possède pas et ne veut pas le télécharger ;
- le fait que l'image au format SWF soit plus lourde que la miniature n'est pas grave, l'internaute n'étant pas obligé de la télécharger.
Cependant, cette stratégie n'est réalisable en pratique que si elle n'implique pas que la même image soit dessinée deux fois. Nous reviendrons sur ce point au chapitre 9.
Conclusion
Pour le dessin au trait en image fixe, la compétition entre les formats GIF et SWF (Flash) reste ouverte. Et pourtant, le format SWF n'est guère utilisé pour le dessin au trait en image fixe : cela mérite une explication. Deux types de causes peuvent être invoqués.
Les raisons psychologiques d'abord (auxquelles nous ne croyons pas beaucoup...) :
- le poids des habitudes. Le format GIF existe depuis plus de 16 ans -- autant dire qu'il appartient à la préhistoire du web. Pourquoi abandonner un outil éprouvé ?
- on s'est toujours passé de format vectoriel fixe sur le web, pourquoi se remettre en question maintenant ?
- dans l'esprit des infographistes, le format SWF est indissolublement lié à la notion d'animation. Il ne leur vient pas à l'idée de l'utiliser pour l'image fixe ;
- le développement des liaisons rapides (ADSL, câble) laisse penser que le poids des fichiers n'est plus un problème à l'ordre du jour, etc.
Les raisons techniques ensuite (qui nous paraissent prépondérantes par rapport aux précédentes) :
- le texte pèse lourd dans Flash, et pour les images de type professionnel, c'est un défaut presque rédhibitoire ;
- l'internaute doit télécharger un plug-in pour être en mesure de visualiser les images Flash (c'est toujours le cas avec Internet Explorer version 6, par exemple) ;
- le logiciel Flash communique mal avec les logiciels de création d'images
vectorielles les plus utilisés par les infographistes ;
pour les images de très petite taille, le format GIF est presque imbattable.
L'utilisation du format SWF pour l'image fixe ressemble à l'histoire d'un amour déçu. Sur un petit essai "quick and dirty", tout parait merveilleux : l'image Flash est légère comme une plume comparée à l'image GIF. Mais que se présente une image dont nous avons réellement besoin -- un graphe bien sûr, nous ne sommes pas un site professionnel pour rien -- et l'image Flash perd tout intérêt...
La bonne conclusion, en fait, est beaucoup plus modérée. D'abord, on peut rencontrer des images de type professionnel dans lesquelles l'information textuelle est proportionnellement très réduite, et le format SWF retrouve alors tout son intérêt. Ensuite, l'idée d'utiliser une image matricielle (GIF ou PNG) comme miniature, permettant l'affichage dans une fenêtre séparée de la même image en format vectoriel (SWF) et en présentation proportionnelle, nous paraît constituer une utilisation raisonnable du format SWF.