Images et graphiques pour le web: L'image sur le Web
Les formats utilisés
Pour nous faire une opinion sur l'importance relative des différents formats d'image sur le Web, nous nous sommes livrés à l'expérience suivante. D'abord, nous avons fait le vide (favicons exclus) dans le cache de notre navigateur. Puis nous avons choisi un annuaire francophone (Nomade) et, dans chaque rubrique, nous avons visité quelques sites et suivi quelques liens. Enfin, nous avons examiné le cache de notre navigateur, en classant les fichiers par type (après élimination des trois fichiers utilisés par Windows Update). Les résultats obtenus sont rassemblés dans le tableau ci-dessous, dont la partie haute concerne les pages, et la partie basse les images.
Nous ne prétendons pas, bien sûr, que les chiffres de ce tableau représentent exactement ce qui se passe sur le Web francophone, et encore moins mondial. Sur la toile, le bruit statistique est considérable, et il faut réellement effectuer un très grand nombre d'observations pour pouvoir fournir des données quantitatives valables. Cependant, si nous nous en tenons au domaine qualitatif, le tableau ci-dessous fournit une bonne image de ce qui se passe.
En examinant la partie haute du tableau, nous voyons que notre surf express nous a fait visiter environ 150 pages Web. Leur nombre exact est difficile à déterminer, car si une page contient des cadres, son affichage nécessite plusieurs fichiers. En additionnant toutes les pages (HTML, ASP, PDF, PHP,TXT ainsi que les réponses de l'annuaire), nous obtenons un total de 184 qui est certainement par excès.
Le fait que nous n'ayons rencontré qu'un seul fichier PDF n'est pas surprenant. Il résulte du fait que nous consultions un annuaire, lequel ne cite que les pages d'accueil des sites. Or si le format PDF est utilisé sur un site, ce n'est pratiquement jamais pour la page d'accueil. En fait, des tests effectués sur les moteurs de recherche montrent que 1 à 2 % des documents sont au format PDF. C'est loin d'être négligeable, quand on sait qu'il y a plus de 6 milliards de pages sur le Web.
Pour visionner ces 150 pages Web, nous avons utilisé 1242 images et animations, soit environ 8 images par page, chiffre raisonnable pour le Web. A titre de comparaison, le CERIG sert 10 à 12 images par page HTML.
| Pages Web | |||
| Extension | Type de fichier | Nombre | Taille max.(Ko) |
| asp | page ASP | 1 | 71 |
| css | feuille de style (externe) | 25 | 22 |
| htm, html |
page HTML | 149 | 142 |
| js | cript JS (externe) | 29 | 32 |
| document PDF | 1 | 188 | |
| php | page PHP | 4 | 14 |
| txt | fichier ASCII | 13 | 6 |
| - | réponse annuaire | 16 | 61 |
| Images | |||
| Extension | Type de fichier | Nombre | Taille max.(Ko) |
| bmp | image bitmap | 1 | 3 |
| class | applet | 3 | 9 |
| gif |
image GIF | 969 | 136 |
| jpeg | image JPEG | 242 | 138 |
| png | image PNG | 10 | 11 |
| swf animation Flash 17 816 | animation Flash | 17 | 816 |
En ce qui concerne les images (partie basse du tableau ci-dessus), nous vérifions que le format GIF est bien la "bonne à tout faire" de la toile, en particulier pour les petites images (environ 40 % des 969 images GIF pèsent 1 Ko ou moins). Et tout ce qui n'est pas en GIF est en JPEG, ou presque. On notera au passage que certains concepteurs de site n'ont pas peur de créer des images lourdes : la plus grosse image GIF pèse 136 Ko, et la plus grosse JPEG 138 Ko !
Le format PNG est présent. Modestement, certes, mais il est difficile de surfer une ou deux heures sur le Web sans le rencontrer. Cependant, ceux qui écrivent que ce format va très bientôt remplacer complètement le format GIF sur le Web rêvent tout éveillés.
Les animations Flash, dont on nous rabat les oreilles (à en croire les plus excités, Flash aurait déjà remplacé le HTML...), sont présentes de manière fort modeste. Certaines animations pèsent un poids démesuré : 816 Ko, c'est de la folie ! On comprend à quoi sert le bouton "skip intro"...
Les applets sont généralement utilisés pour réaliser
des animations dans les pages HTML. Mais créer un applet requiert des
talents de programmeur, et la connaissance du langage Java. Cela implique un
gros effort en comparaison d'un résultat plutôt modeste. La plupart
des concepteurs de site estiment que le jeu n'en vaut pas la chandelle, si
bien que les applets sont présents de manière évanescente
sur le Web. On peut désactiver la JVM (Java Virtual Machine) de son
navigateur, et surfer sans s'apercevoir de rien.
Il y a deux formats dont nous entendons parler régulièrement,
mais que nous n'avons pas rencontrés : JPEG2000 et SVG. Les images utilisant
ces formats sont rarissimes sur le Web. Il faut vraiment consulter un site
qui leur soit dédié, pour trouver ensuite dans le cache du navigateur
un fichier possédant l'extension jp2 ou svg.
Il y a un format dont on ne parle plus, et que nous n'avons effectivement pas rencontré, c'est Shockwave. Il permet de diffuser sur le Web des fichiers de type Director (Macromedia), c'est à dire des animations matricielles. Mais les fichiers correspondants sont très lourds, et cette technologie n'est plus guère utilisée sur le Web.
En conclusion, trois formats se partagent l'affichage des images fixes : GIF, JPEG et PNG. Par conséquent, sur le Web, l'image est essentiellement de type matriciel. Ceci mérite quelques explications, lesquelles se trouvent dans les paragraphes suivants.
L'image matricielle et l'image vectorielle
La numérisation des images, qui s'est développée dans les années 80, a donné naissance à deux techniques distinctes. On peut créer :
- soit une image matricielle (bitmap), constituée de l'assemblage de petits carrés élémentaires appelés pixels. Une couleur (codée sur 1 ou 3 octets) est attribuée à chacun de ces pixels ;
- soit une image vectorielle (vector format), constituée de la description des éléments constitutifs (figures géométriques simples, segments de droite, courbes de Bézier, etc.), de leur couleur et de leur emplacement.
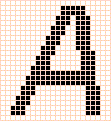
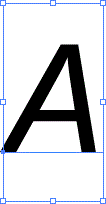
Les deux images ci-dessous illustrent cette différence sur un exemple simple (la lettre A majuscule en Arial italique de corps 30, agrandie 5 fois). L'image de gauche est issue du logiciel Photoshop, la grille matérialisant les pixels. L'image de droite est issue du logiciel Illustrator, le dessin de la lettre A étant sélectionné.

|

|
| Image matricielle (x 5) |
Image vectorielle (x 5) |
Comme le montrent les images ci-dessus, on reconnaît une image vectorielle au fait que sa qualité ne se dégrade pas lorsqu'on agrandit sa taille (zoom positif). La diminution de taille (zoom négatif) ne devrait pas non plus dégrader l'image,mais ce n'est pas ce que l'on constate en pratique, parce que la résolution de l'écran du moniteur est médiocre (voisine de 72 dpi).
En règle générale :
- l'image en tons continus (ex : photographie) est numérisée sous forme matricielle, puisqu'elle ne peut pas être décomposée en éléments géométriques simples ;
- le dessin au trait (ex : logo) peut être numérisé sous forme vectorielle ou sous forme matricielle. La forme vectorielle parait préférable, car elle permet de redimensionner l'image sans dégrader son aspect.
L'image sur le Web
Première constatation : pour une raison obscure, l'image vectorielle est arrivée tardivement sur le Web. L'image matricielle, par contre, est arrivée très tôt, ce qui fait qu'aujourd'hui elle domine très largement.
Seconde constatation : pour l'image matricielle, il n'existe pas de procédé de compression qui soit efficace à la fois pour les images en tons continus (telles que les photos) et pour les images au trait (telles que les diagrammes). Deux formats matriciels distincts se partagent donc l'essentiel des images fixes sur le Web :
- le format GIF (Graphics Interchange Format), qui convient plus particulièrement au dessin au trait. Ce format utilise la compression LZW (non dégradante, c'est à dire sans perte d'information) ;
- le format JPEG (Joint Photographic Experts Group), conçu spécialement pour l'image en tons continus. Ce format utilise un mode de compression qui a été développé spécialement pour lui. Il perd de l'information dans le domaine où l'oeil est le moins sensible (petites variations de teinte) en respectant celui où il est le plus sensible (petites variations de luminosité).
Le Web présente une situation qui parait anormale : les images au trait sont généralement transmises à l'internaute sous forme matricielle, alors qu'une transmission vectorielle serait théoriquement préférable. Trois raisons peuvent être invoquées pour expliquer ce paradoxe :
- le poids du passé. Le format GIF était déjà en service sur les réseaux de transmission de données, alors que le Web n'existait pas encore. Les formats vectoriels sont arrivés nettement plus tard : les débuts de Flash datent de 1996, et ceux de SVG de 2001 ;
- la sécurité : une image au format GIF s'affiche sans problème dans tous les navigateurs. Une image au format Flash requiert soit un plug-in, soit la version la plus récente des navigateurs du marché ;
- la popularité du logiciel éditeur. Dans tous les organismes qui créent des sites Web, il existe au moins une version de Photoshop (ou d'un produit similaire pouvant générer des images au format GIF), et au moins une personne capable de s'en servir. C'est encore loin d'être le cas pour Flash.
Conclusion
La situation actuelle de l'image sur le Web est caractérisée par les points suivants :
- deux formats d'image, GIF et JPEG, dominent le Web. Ils fonctionnent tous deux en mode matriciel ;
- le format PNG (matriciel) s'est fait une place modeste ;
- le seul format vectoriel présent est SWF (Flash), et il est essentiellement utilisé pour les animations ;
- l'image vectorielle fixe est pratiquement absente du Web.
Nous allons, dans les chapitres suivants, analyser cette situation et tenter de déterminer son évolution future.