Sobre a cor: Computador, o camaleão da cor
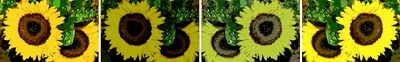
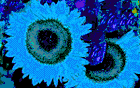
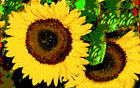
Cento e dez anos atrás, Vincent van Gogh aplicou um emplastro espesso de tinta amarela na sua tela e capturou o espírito da paisagem mediterrânica banhada pelo sol. Hoje, os amarelos brilhantes, ocres e marrons terra ricos de sua série "Girassol" podem ser vistos em museus de Amsterdã a Tóquio. Essas mesmas pinturas, quando vistas na web, provavelmente irão aparecer radicalmente diferentes. Os amarelos dourados podem mudar para Chartreuses viscosas, os terra de Senna pode dissolver-se em cinzas e sem vida, os brilhantes destaques quentes podem aparecer azul gelado. Para piorar a situação, o buquê de flores também pode parecer estar dentro de um armário com luz baixa em vez de uma sala iluminada pelo sol brilhante. Na verdade, é seguro dizer que algum grau de estas mutações de cor irá ocorrer na maioria dos gráficos na web.

A instabilidade de cor sobre a teia é devido a um número de fatores. No caso dos girassóis de van Gogh, mesmo que a digitalização original fosse "cor correta" e mesmo se um computador com correção de cor cheia e sincronização fossem utilizados para a criação da imagem da Web final, estes girassóis residiriam em um web site, que seria visto através do filtro de recursos de cores inadequados do navegador da web. Além disso, as diferenças de visão de cores do sistema operacional do espectador e o monitor seria mais provável destruir qualquer possibilidade de precisão de cor. A explicação mais básica para a instabilidade de cor resulta de diferenças de "gama" e o espaço de cor real criado pelo sistema operacional e monitor. Em primeiro lugar, gama é responsável para a claridade e o escurecimento das imagens. Uma vez que diferentes sistemas operativos são baseados em diferentes padrões de gama, muitos dos quais não têm correção gama suficiente, as mutações de cor ocorrem. O efeito mais comum pode ser comparado a visualizar uma imagem através de óculos de sol escuros. Em adição a isto, cada computador opera no seu próprio espaço de cor. Tons de tijolos de terra criados em um ambiente de cores pode mudar em rosa cosméticos em outra. Logotipo verde de uma corporação, é garantido virar qualquer número de variações de azuis e verdes na web.

Felizmente, o futuro é promissor. O primeiro passo na estabilização da cor em plataforma cruzada ocorre quando as informações sobre o espaço de cor e gama são incorporados na imagem gráfica.
Sistema ColorSync® para computador da Apple é uma opção. Por definição, um sistema de gestão de cor estável existe dentro de todo o sistema operacional, em seguida, um filtro ColorSync é usado no Photoshop para incorporar perfis de cores antes de converter o gráfico para um gif ou jpeg para a web. Outra solução promissora pode ser encontrada no novo formato de arquivo gráfico, PNG (pronunciado "ping"). Imagens criadas em Photoshop® podem ser salvas como PNG. Em ambos os casos, pedaços de imagens gráficas adicionadas de informações sobre as cores são armazenadas.
A etapa final ocorre quando o aplicativo de visualização sabe o que fazer com elas. A este nível, o navegador da Web lê as informações e se ajusta, transformando os valores RGB e gama para aqueles que irão mostrar no sistema local, da mesma maneira que os valores originais aparecem no sistema de origem.

Além do aspecto técnico da cor na web, existe cor como um poderoso comunicador. Para van Gogh, foi a cor, não a imagem real dos girassóis, que entregou o conteúdo expressivo de suas pinturas. Apesar de um site não ser uma imagem bidimensional estática, São as cores que irão trabalhar a favor ou contra o conteúdo. Não há uma zona intermediária. O amarelo girassol pode reforçar o calor e a alegria para um site de um resort tropical ou pode destruir o site de um escritório de advocacia com suas conotações de covardia.
Designers devem submeter as suas seleções de cores para web a rigorosos exames. Se a cor não tem simbolismo sólido alinhado com o conteúdo do site, a cor pode comunicar de maneiras surpreendentes. Considere a cor roxa. Ela pode funcionar como um símbolo de criatividade para a embalagem do Pagemaker, mas é uma cor de polarização. Pessoas ou amam ou odeiam.
Além disso, é potencialmente perigosa em um nível global. Apesar de estar associado com a espiritualidade, mistério, aristocracia e paixão, também pode simbolizar luto, morte, náuseas, presunção e arrogância. Um exemplo significativo de falha roxo é o projeto inicial de sinais da EuroDisney. A paleta de cores foi destinado a rivalizar vermelho da Coca Cola, mas a seleção final de grandes quantidades de roxo foi um erro trágico. Roxo simboliza a morte e crucificação na Europa católica. Não é surpreendente que os visitantes pensaram que os sinais eram mórbidos. Como isso aconteceu? O CEO gosta de roxo [1], preferência pessoal e "vanguardista" táticas que frequentemente causam desastres de cores. Quando a cor errada é usado em um site, o dano se estende para o público global.
Web designers devem tratar o simbolismo da cor tão a sério quanto o desenho gráfico e disposição. No mínimo, as associações eternas de cor devem ser consideradas. Por exemplo, o vermelho é a cor do fogo e sangue. De nenhuma maneira a sua imaginação poderia ser associada com serenidade ou confiabilidade.
Quando cor e forma são combinadas, há aumento de poder simbólico. Cravos brancos significam morte no Japão; chapéus verdes sinalizam que a esposa de um homem o está traindo na China. Se um mercado global específico é alvo, designers da web site devem investigar todos os aspectos do simbolismo das cores regionais. Todas as coisas consideradas, designers americanos devem questionar suas experiências auto suficientes e expandir suas sensibilidades globais.
A capacidade da cor de mudar tanto técnica quanto simbolicamente na web pode acontecer ao mesmo tempo. As cores podem acabar parecendo muito mais escuras em computadores diferentes; um simples fundo azul marinho usado para um Web site de uma companhia aérea pode virar preto. Não só que isto é tonalidade associada com a morte, é uma cor pesada, o que não está associado com a leveza necessária para manter a aeronave no ar. Designers devem visualizar seus projetos de site em vários sistemas operacionais e navegadores diferentes para garantir os melhores resultados possíveis.